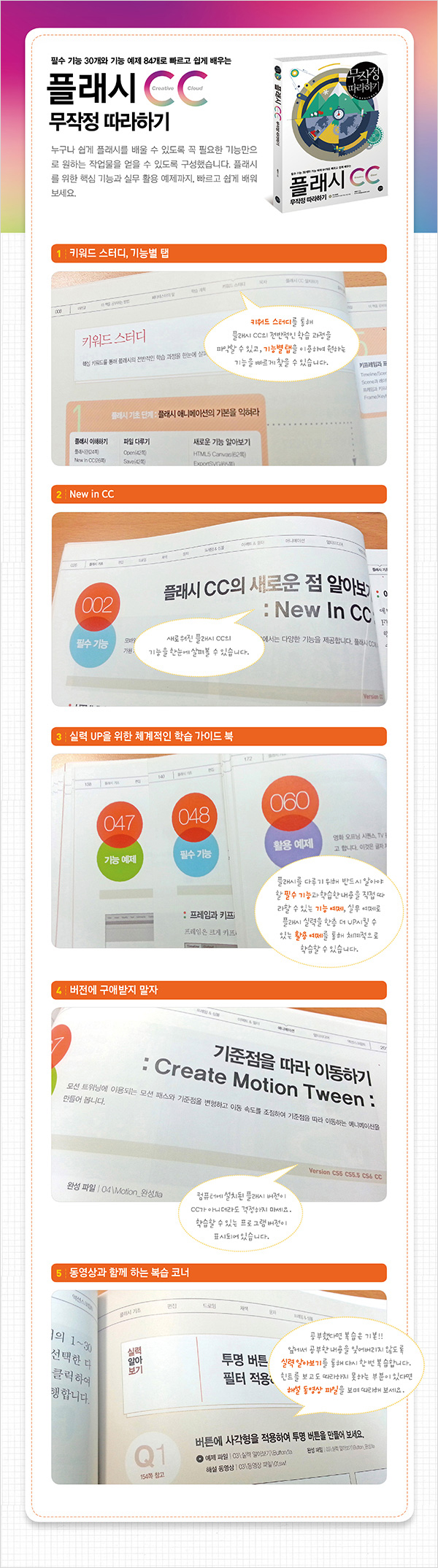
웹디자이너, 애니메이터, 개발자 모두를 위한 인터랙티브 콘텐츠 디자인 최적화 프로그램!
 플래시는 애니메이션, 비디오, 액션스크립트 등 다양한 기능을 이용한 멀티미디어 저작 도구로 웹, 모바일 UI, 게임, 프레젠테이션 등 다양한 분야를 디자인할 수 있다. 이 책에서는 누구나 쉽게 웹에서부터 모바일까지 다양한 기기에서 상상한대로 인터랙티브하게 움직이는 아트워크를 만들 수 있도록 플래시 CC의 애니메이션, 액션스크립트 제작 노하우를 알려준다. 또한 키워드 학습과 탭을 이용해 학습에 필요한 부분을 빠르게 찾아 익히고, 이전 버전 프로그램 사용자도 어려움 없이 따라할 수 있도록 사용 버전 표시 및 하위 버전 파일을 제공하여 다양한 환경에서 작업하는 사용자들이 부담 없이 볼 수 있다.
플래시는 애니메이션, 비디오, 액션스크립트 등 다양한 기능을 이용한 멀티미디어 저작 도구로 웹, 모바일 UI, 게임, 프레젠테이션 등 다양한 분야를 디자인할 수 있다. 이 책에서는 누구나 쉽게 웹에서부터 모바일까지 다양한 기기에서 상상한대로 인터랙티브하게 움직이는 아트워크를 만들 수 있도록 플래시 CC의 애니메이션, 액션스크립트 제작 노하우를 알려준다. 또한 키워드 학습과 탭을 이용해 학습에 필요한 부분을 빠르게 찾아 익히고, 이전 버전 프로그램 사용자도 어려움 없이 따라할 수 있도록 사용 버전 표시 및 하위 버전 파일을 제공하여 다양한 환경에서 작업하는 사용자들이 부담 없이 볼 수 있다.목차
첫째마당. 새롭게 시작하는 플래시 CC
필수 기능 | 001 | 플래시 알아보기 : 플래시 :
필수 기능 | 002 | 플래시 CC의 새로운 점 알아보기 : New In CC :
필수 기능 | 003 | 플래시 기본 화면 살펴보기 : 작업 화면 :
필수 기능 | 004 | Tools 패널과 도구 살펴보기 : Tools :
필수 기능 | 005 | 플래시 기본 설정하기 : 시작 페이지/문서 설정 :
기능 예제 | 006 | 시작 페이지를 이용해 새 문서 만들기 : Create New :
필수 기능 | 007 | 파일 불러오고 저장하기 : Open/Save :
필수 기능 | 008 | 외부 파일 불러오고 내보내기 : Import/Export :
기능 예제 | 009 | 이미지 파일 불러오기 : Import to Stage/Library :
기능 예제 | 010 | 포토샵 파일(PSD) 불러오기 : Import PSD :
기능 예제 | 011 | 일러스트 파일(AI) 불러오기 : Import AI :
기능 예제 | 012 | 문서 설정 변경하기 : AIR for iOS :
기능 예제 | 013 | 다른 이름으로 파일 저장하기 : Save As :
기능 예제 | 014 | 출력 형식 설정하고 출력하기 : Publish Settings :
기능 예제 | 015 | 스프라이트 시트 만들기 : Generate Sprite Sheet :
기능 예제 | 016 | 장면 내보내기 : Export PNG Sequence :
기능 예제 | 017 | HTML5 문서 작성 및 내보내기 : HTML5 Canvas :
기능 예제 | 018 | SVG 형식으로 내보내기 : ExportSVG :
기능 예제 | 019 | WebGL 문서 내보내기 : WebGL :
기능 예제 | 020 | 프로젝터 파일 내보내기 : Export as Projector :
기능 예제 | 021 | 작업 환경 설정하기 : Workspace :
실력 알아보기 스테이지 크기 조절과 외부 파일 불러오기
둘째마당 애니메이션의 기본, 편집
필수 기능 | 022 | 다양한 방법으로 선택하고 변형하기 : 선택 관련 도구 :
기능 예제 | 023 | 객체 선택과 이동하기 : 선택 도구 :
기능 예제 | 024 | 패스 수정하기 : 선택/직접 선택 도구 :
기능 예제 | 025 | 객체의 일부 선택하기 : 올가미 도구 :
필수 기능 | 026 | 원하는 대로 변형하기 : 변형 도구 :
기능 예제 | 027 | 자유롭게 객체 조정하기 : 자유 변형 도구 :
기능 예제 | 028 | 2D 객체를 3D 회전하기 : 3D 회전 도구 :
기능 예제 | 029 | 3D 입체 변형하기 : 3D 변형 도구 :
필수 기능 | 030 | 기본 드로잉 도구 살펴보기 : 드로잉 도구 :
기능 예제 | 031 | 직선과 곡선 패스 그리기 : 펜 도구 :
기능 예제 | 032 | 감성적인 캘리그라피 만들기 : 연필 도구 :
기능 예제 | 033 | 브러시 도구로 채색하기 : 브러시 옵션 :
필수 기능 | 034 | 기본 도형 알아보기 : 도형 도구 :
기능 예제 | 035 | 다양한 형태의 사각형과 원형 그리기 : 사각형/원형 도구 :
기능 예제 | 036 | 간편하게 사각형과 원형 수정하기 : Rectangle/Oval Primitive Tool :
기능 예제 | 037 | 여러 가지 형태의 다각형 그리기 : 다각형 도구 :
기능 예제 | 038 | 일정하게 객체 정렬하기 : Align 패널 :
필수 기능 | 039 | 색상 적용 도구와 패널 살펴보기 : Stroke/Fill color :
기능 예제 | 040 | 객체의 면과 선 채색하기 : 페인트 통/잉크 병 도구 :
필수 기능 | 041 | 그러데이션 색상 적용하기 : Gradient :
기능 예제 | 042 | 그러데이션 설정하기 : Linear/Radial Gradient :
필수 기능 | 043 | 타이포그라피 기초 알아보기 : 문자 도구 :
기능 예제 | 044 | 문자 입력과 이미지 변환하기 : Break Apart :
활용 예제 | 045 | 자동으로 넘어가는 영단어장 만들기
실력 알아보기 3D 회전과 사각형, 원형 수정하기
셋째마당 기본 애니메이션 제작
필수 기능 | 046 | 애니메이션의 핵심 알아보기 : Timeline/Scene 패널 :
기능 예제 | 047 | 장면과 레이어 추가, 삭제하기 : New/Add/Delete Scene·Layer :
필수 기능 | 048 | 프레임과 키프레임 이해하기 : Frame/Keyframe :
기능 예제 | 049 | 프레임과 키프레임 관리하기 : Frame/Keyframe :
필수 기능 | 050 | 3가지 심볼과 외부 파일 관리하기 : Symbol, Library 패널 :
기능 예제 | 051 | 라이브러리에서 심볼 불러오기 : Instance :
기능 예제 | 052 | 심볼 등록하고 편집하기 : Convert to Symbol :
기능 예제 | 053 | 버튼 심볼 등록하기 : Button Symbol :
기능 예제 | 054 | 투명 버튼 만들기 : Hit 프레임 :
필수 기능 | 055 | 무비클립 심볼 효과 알아보기 : Color Effect/Display :
기능 예제 | 056 | 투명해지는 슬라이드 만들기 : Alpha :
기능 예제 | 057 | 심볼 색상 수정하기 : Color Effect :
필수 기능 | 058 | 무비클립/버튼 심볼에 효과 적용하기 : Filters :
기능 예제 | 059 | 무비클립/버튼 심볼에 필터 적용하기 : Filters :
활용 예제 | 060 | 키네틱 타이포그라피 디자인하기
실력 알아보기 투명 버튼 만들고 필터 적용하기
넷째마당 고급 애니메이션과 멀티미디어 적용
필수 기능 | 061 | 트위닝 이해하기 : 모션/클래식 모션/셰이프 트위닝, 프레임 바이 프레임 :
기능 예제 | 062 | 셀 애니메이션 만들기 : Frame by Frame :
기능 예제 | 063 | 일부분씩 보여지는 무비 만들기 : Create Shape Tween :
기능 예제 | 064 | 날아오는 이미지 만들기 : Create Classic Tween :
필수 기능 | 065 | 모션 트위닝 편집하기 : Motion Editor :
기능 예제 | 066 | 가이드에 따라 움직이기 : Classic Motion Guide :
기능 예제 | 067 | 기준점을 따라 이동하기 : Create Motion Tween :
기능 예제 | 068 | 기준점을 기준으로 회전하기 : Create Motion Tween :
기능 예제 | 069 | 튀어 오르는 애니메이션 만들기 : Bounce :
기능 예제 | 070 | 스타워즈 엔딩 크레딧처럼 스크롤 문자 만들기 : Text Scroll :
필수 기능 | 071 | 원하는 부분만 나타내기 : Mask :
기능 예제 | 072 | 필요한 부분만 나타내기 : Mask :
필수 기능 | 073 | 사운드 활용하기 : Sounds :
기능 예제 | 074 | 애니메이션에 배경 음악 삽입하기 : Sync :
기능 예제 | 075 | 버튼 심볼에 효과음 삽입하기 : Button Sound :
필수 기능 | 076 | 비디오 활용하기 : Video :
기능 예제 | 077 | 비디오 삽입하기 : Import Video :
활용 예제 | 078 | 이미지 갤러리 만들기
실력 알아보기 셰이프 트위닝 적용하고 마스크 만들기
다섯째마당 액션스크립트의 활용
필수 기능 | 079 | 액션스크립트 이해하기 : ActionScript :
기능 예제 | 080 | 액션스크립트 시작하기 : ActionScript :
기능 예제 | 081 | 코드 조각으로 액션스크립트 맛보기 : Code Snippets :
기능 예제 | 082 | 타임라인 제어하기 : Timeline Control :
기능 예제 | 083 | 객체 속성 익히기 : Object Properties :
필수 기능 | 084 | 이벤트 알아보기 : Event, EventDispatcher, EventListener :
기능 예제 | 085 | 이벤트 기초 알아보기 : Event :
기능 예제 | 086 | 이벤트로 타임라인 제어하기 : Timeline Event :
기능 예제 | 087 | 버튼 이벤트 만들기 : URLRequest, navigateToURL :
기능 예제 | 088 | 장면 이동하기 : prevScene, nextScene :
기능 예제 | 089 | 무비클립 회전하기 : Event.ENTER_FRAME :
기능 예제 | 090 | 타이머 이벤트 설정하기 : TimerEvent :
기능 예제 | 091 | 계층 구조를 이용하여 무비클립 제어하기 : play, currentFrame :
기능 예제 | 092 | 객체 속성 컨트롤러 만들기 : rotate, scale, alpha :
기능 예제 | 093 | 키보드를 이용하여 무비클립 제어하기 : KeyboardEvent :
기능 예제 | 094 | 라이브러리에서 심볼 가져오기 : Linkage :
기능 예제 | 095 | 동적 패턴 만들기 : DisplayObject :
기능 예제 | 096 | DisplayObject 삭제하기 : DisplayObject :
기능 예제 | 097 | 투명 버튼 만들기 : SimpleButton :
기능 예제 | 098 | 동적으로 도형 그리기 : Sprite :
기능 예제 | 099 | 3D 회전하기 : rotationX/Y/Z :
필수 기능 | 100 | 외부 콘텐츠 가져오기 : Loader, LoaderInfo :
기능 예제 | 101 | 외부 이미지 가져오기 : Loader, LoaderInfo :
필수 기능 | 102 | 비트맵 속성 알아보기 : BitmapData, Bitmap :
기능 예제 | 103 | 비트맵 속성 활용하기 : Bitmap, BitmapData :
기능 예제 | 104 | 마우스로 객체 이동하기 : startDrag, stopDrag :
기능 예제 | 105 | 마스크 효과 만들기 : mask :
기능 예제 | 106 | 충돌 감지 설정하기 : hitTestObject, hitTestPoint :
필수 기능 | 107 | 기하 도형 이해하기 : Point :
기능 예제 | 108 | 특정 위치 표시하기 : Point :
기능 예제 | 109 | 원과 곡선 그리기 : Point :
기능 예제 | 110 | 동적 연산카드 만들기 : TextField :
기능 예제 | 111 | 초시계 만들기 : TextField, TimerEvent :
기능 예제 | 112 | 나만의 마우스 커서 만들기 : Mouse :
기능 예제 | 113 | 커서를 부드럽게 따라 다니는 하트 만들기 : Event :
필수 기능 | 114 | Tween 클래스 이해하기 : Tween :
기능 예제 | 115 | 액션스크립트 트위닝하기 : Tween :
기능 예제 | 116 | 배색 디자인하기 : ColorTransform :
기능 예제 | 117 | 이미지에서 색상 값 가져오기 : BitmapData :
활용 예제 | 118 | 사용자 클래스를 이용한 이미지 갤러리 만들기
실력 알아보기 가로형 슬라이더 만들고 슬라이더 응용하기
더보기접기
필수 기능 | 001 | 플래시 알아보기 : 플래시 :
필수 기능 | 002 | 플래시 CC의 새로운 점 알아보기 : New In CC :
필수 기능 | 003 | 플래시 기본 화면 살펴보기 : 작업 화면 :
필수 기능 | 004 | Tools 패널과 도구 살펴보기 : Tools :
필수 기능 | 005 | 플래시 기본 설정하기 : 시작 페이지/문서 설정 :
기능 예제 | 006 | 시작 페이지를 이용해 새 문서 만들기 : Create New :
필수 기능 | 007 | 파일 불러오고 저장하기 : Open/Save :
필수 기능 | 008 | 외부 파일 불러오고 내보내기 : Import/Export :
기능 예제 | 009 | 이미지 파일 불러오기 : Import to Stage/Library :
기능 예제 | 010 | 포토샵 파일(PSD) 불러오기 : Import PSD :
기능 예제 | 011 | 일러스트 파일(AI) 불러오기 : Import AI :
기능 예제 | 012 | 문서 설정 변경하기 : AIR for iOS :
기능 예제 | 013 | 다른 이름으로 파일 저장하기 : Save As :
기능 예제 | 014 | 출력 형식 설정하고 출력하기 : Publish Settings :
기능 예제 | 015 | 스프라이트 시트 만들기 : Generate Sprite Sheet :
기능 예제 | 016 | 장면 내보내기 : Export PNG Sequence :
기능 예제 | 017 | HTML5 문서 작성 및 내보내기 : HTML5 Canvas :
기능 예제 | 018 | SVG 형식으로 내보내기 : ExportSVG :
기능 예제 | 019 | WebGL 문서 내보내기 : WebGL :
기능 예제 | 020 | 프로젝터 파일 내보내기 : Export as Projector :
기능 예제 | 021 | 작업 환경 설정하기 : Workspace :
실력 알아보기 스테이지 크기 조절과 외부 파일 불러오기
둘째마당 애니메이션의 기본, 편집
필수 기능 | 022 | 다양한 방법으로 선택하고 변형하기 : 선택 관련 도구 :
기능 예제 | 023 | 객체 선택과 이동하기 : 선택 도구 :
기능 예제 | 024 | 패스 수정하기 : 선택/직접 선택 도구 :
기능 예제 | 025 | 객체의 일부 선택하기 : 올가미 도구 :
필수 기능 | 026 | 원하는 대로 변형하기 : 변형 도구 :
기능 예제 | 027 | 자유롭게 객체 조정하기 : 자유 변형 도구 :
기능 예제 | 028 | 2D 객체를 3D 회전하기 : 3D 회전 도구 :
기능 예제 | 029 | 3D 입체 변형하기 : 3D 변형 도구 :
필수 기능 | 030 | 기본 드로잉 도구 살펴보기 : 드로잉 도구 :
기능 예제 | 031 | 직선과 곡선 패스 그리기 : 펜 도구 :
기능 예제 | 032 | 감성적인 캘리그라피 만들기 : 연필 도구 :
기능 예제 | 033 | 브러시 도구로 채색하기 : 브러시 옵션 :
필수 기능 | 034 | 기본 도형 알아보기 : 도형 도구 :
기능 예제 | 035 | 다양한 형태의 사각형과 원형 그리기 : 사각형/원형 도구 :
기능 예제 | 036 | 간편하게 사각형과 원형 수정하기 : Rectangle/Oval Primitive Tool :
기능 예제 | 037 | 여러 가지 형태의 다각형 그리기 : 다각형 도구 :
기능 예제 | 038 | 일정하게 객체 정렬하기 : Align 패널 :
필수 기능 | 039 | 색상 적용 도구와 패널 살펴보기 : Stroke/Fill color :
기능 예제 | 040 | 객체의 면과 선 채색하기 : 페인트 통/잉크 병 도구 :
필수 기능 | 041 | 그러데이션 색상 적용하기 : Gradient :
기능 예제 | 042 | 그러데이션 설정하기 : Linear/Radial Gradient :
필수 기능 | 043 | 타이포그라피 기초 알아보기 : 문자 도구 :
기능 예제 | 044 | 문자 입력과 이미지 변환하기 : Break Apart :
활용 예제 | 045 | 자동으로 넘어가는 영단어장 만들기
실력 알아보기 3D 회전과 사각형, 원형 수정하기
셋째마당 기본 애니메이션 제작
필수 기능 | 046 | 애니메이션의 핵심 알아보기 : Timeline/Scene 패널 :
기능 예제 | 047 | 장면과 레이어 추가, 삭제하기 : New/Add/Delete Scene·Layer :
필수 기능 | 048 | 프레임과 키프레임 이해하기 : Frame/Keyframe :
기능 예제 | 049 | 프레임과 키프레임 관리하기 : Frame/Keyframe :
필수 기능 | 050 | 3가지 심볼과 외부 파일 관리하기 : Symbol, Library 패널 :
기능 예제 | 051 | 라이브러리에서 심볼 불러오기 : Instance :
기능 예제 | 052 | 심볼 등록하고 편집하기 : Convert to Symbol :
기능 예제 | 053 | 버튼 심볼 등록하기 : Button Symbol :
기능 예제 | 054 | 투명 버튼 만들기 : Hit 프레임 :
필수 기능 | 055 | 무비클립 심볼 효과 알아보기 : Color Effect/Display :
기능 예제 | 056 | 투명해지는 슬라이드 만들기 : Alpha :
기능 예제 | 057 | 심볼 색상 수정하기 : Color Effect :
필수 기능 | 058 | 무비클립/버튼 심볼에 효과 적용하기 : Filters :
기능 예제 | 059 | 무비클립/버튼 심볼에 필터 적용하기 : Filters :
활용 예제 | 060 | 키네틱 타이포그라피 디자인하기
실력 알아보기 투명 버튼 만들고 필터 적용하기
넷째마당 고급 애니메이션과 멀티미디어 적용
필수 기능 | 061 | 트위닝 이해하기 : 모션/클래식 모션/셰이프 트위닝, 프레임 바이 프레임 :
기능 예제 | 062 | 셀 애니메이션 만들기 : Frame by Frame :
기능 예제 | 063 | 일부분씩 보여지는 무비 만들기 : Create Shape Tween :
기능 예제 | 064 | 날아오는 이미지 만들기 : Create Classic Tween :
필수 기능 | 065 | 모션 트위닝 편집하기 : Motion Editor :
기능 예제 | 066 | 가이드에 따라 움직이기 : Classic Motion Guide :
기능 예제 | 067 | 기준점을 따라 이동하기 : Create Motion Tween :
기능 예제 | 068 | 기준점을 기준으로 회전하기 : Create Motion Tween :
기능 예제 | 069 | 튀어 오르는 애니메이션 만들기 : Bounce :
기능 예제 | 070 | 스타워즈 엔딩 크레딧처럼 스크롤 문자 만들기 : Text Scroll :
필수 기능 | 071 | 원하는 부분만 나타내기 : Mask :
기능 예제 | 072 | 필요한 부분만 나타내기 : Mask :
필수 기능 | 073 | 사운드 활용하기 : Sounds :
기능 예제 | 074 | 애니메이션에 배경 음악 삽입하기 : Sync :
기능 예제 | 075 | 버튼 심볼에 효과음 삽입하기 : Button Sound :
필수 기능 | 076 | 비디오 활용하기 : Video :
기능 예제 | 077 | 비디오 삽입하기 : Import Video :
활용 예제 | 078 | 이미지 갤러리 만들기
실력 알아보기 셰이프 트위닝 적용하고 마스크 만들기
다섯째마당 액션스크립트의 활용
필수 기능 | 079 | 액션스크립트 이해하기 : ActionScript :
기능 예제 | 080 | 액션스크립트 시작하기 : ActionScript :
기능 예제 | 081 | 코드 조각으로 액션스크립트 맛보기 : Code Snippets :
기능 예제 | 082 | 타임라인 제어하기 : Timeline Control :
기능 예제 | 083 | 객체 속성 익히기 : Object Properties :
필수 기능 | 084 | 이벤트 알아보기 : Event, EventDispatcher, EventListener :
기능 예제 | 085 | 이벤트 기초 알아보기 : Event :
기능 예제 | 086 | 이벤트로 타임라인 제어하기 : Timeline Event :
기능 예제 | 087 | 버튼 이벤트 만들기 : URLRequest, navigateToURL :
기능 예제 | 088 | 장면 이동하기 : prevScene, nextScene :
기능 예제 | 089 | 무비클립 회전하기 : Event.ENTER_FRAME :
기능 예제 | 090 | 타이머 이벤트 설정하기 : TimerEvent :
기능 예제 | 091 | 계층 구조를 이용하여 무비클립 제어하기 : play, currentFrame :
기능 예제 | 092 | 객체 속성 컨트롤러 만들기 : rotate, scale, alpha :
기능 예제 | 093 | 키보드를 이용하여 무비클립 제어하기 : KeyboardEvent :
기능 예제 | 094 | 라이브러리에서 심볼 가져오기 : Linkage :
기능 예제 | 095 | 동적 패턴 만들기 : DisplayObject :
기능 예제 | 096 | DisplayObject 삭제하기 : DisplayObject :
기능 예제 | 097 | 투명 버튼 만들기 : SimpleButton :
기능 예제 | 098 | 동적으로 도형 그리기 : Sprite :
기능 예제 | 099 | 3D 회전하기 : rotationX/Y/Z :
필수 기능 | 100 | 외부 콘텐츠 가져오기 : Loader, LoaderInfo :
기능 예제 | 101 | 외부 이미지 가져오기 : Loader, LoaderInfo :
필수 기능 | 102 | 비트맵 속성 알아보기 : BitmapData, Bitmap :
기능 예제 | 103 | 비트맵 속성 활용하기 : Bitmap, BitmapData :
기능 예제 | 104 | 마우스로 객체 이동하기 : startDrag, stopDrag :
기능 예제 | 105 | 마스크 효과 만들기 : mask :
기능 예제 | 106 | 충돌 감지 설정하기 : hitTestObject, hitTestPoint :
필수 기능 | 107 | 기하 도형 이해하기 : Point :
기능 예제 | 108 | 특정 위치 표시하기 : Point :
기능 예제 | 109 | 원과 곡선 그리기 : Point :
기능 예제 | 110 | 동적 연산카드 만들기 : TextField :
기능 예제 | 111 | 초시계 만들기 : TextField, TimerEvent :
기능 예제 | 112 | 나만의 마우스 커서 만들기 : Mouse :
기능 예제 | 113 | 커서를 부드럽게 따라 다니는 하트 만들기 : Event :
필수 기능 | 114 | Tween 클래스 이해하기 : Tween :
기능 예제 | 115 | 액션스크립트 트위닝하기 : Tween :
기능 예제 | 116 | 배색 디자인하기 : ColorTransform :
기능 예제 | 117 | 이미지에서 색상 값 가져오기 : BitmapData :
활용 예제 | 118 | 사용자 클래스를 이용한 이미지 갤러리 만들기
실력 알아보기 가로형 슬라이더 만들고 슬라이더 응용하기
저자&기여자
ㆍ지은이 곽문기
- 소개
- 한양여자대학교 컴퓨터정보과 겸임교수로 웹 프로그래밍을 강의하고 있으며, 또한 왕성한 호기심을 갖는 웹 개발자로서 생태계에 참여하고 있습니다. 한양대학교 금속공학과와 동대학원을 졸업하였으며 상명대학교, 한국사이버대학교(현 숭실사이버대학교) 등에서 강의하였습니다.
저작권 안내
모든 자료는 저작권법의 보호를 받는 저작물로, 허락 없이 편집하거나 다른 매체에 옮겨 실을 수 없습니다.
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
연관 프로그램
아래 프로그램은 길벗출판사가 제공하는 것이 아닙니다.
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.








독자의견 남기기