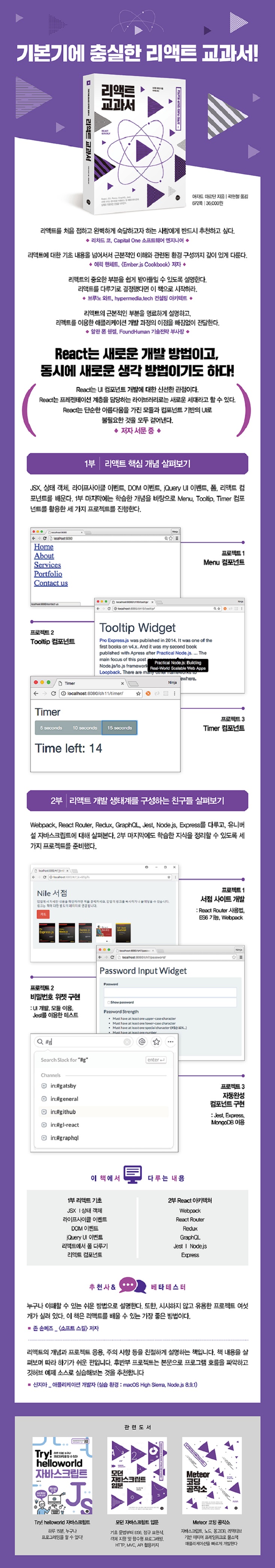
기본기에 충실한 리액트 입문서!

이 책은 React.js를 사용해 웹/모바일을 개발하고자 하는 웹/모바일 개발자, 소프트웨어 엔지니어를 대상으로 한다. 1부는 JSX, 상태 객체, 라이프사이클 이벤트, DOM 이벤트, jQuery UI 이벤트, 폼, 리액트 컴포넌트 같은 리액트의 핵심 개념을 다루고, 2부는 Webpack, React Router, Redux, GraphQL, Jest, Node.js, Express 같은 리액트 개발 생태계를 살펴본다. 그리고 각 부 마지막에 리액트를 경험해보고, 앞서 학습한 개념을 확고히 다질 수 있는 큰 프로젝트를 세 개씩 준비했다.
목차
1부 React 기초
1장 React 살펴보기
__1.1 React란 무엇인가?
__1.2 React가 해결할 수 있는 문제
__1.3 React의 장점
____1.3.1 간결성
____1.3.2 속도와 테스트 용이성
____1.3.3 React의 폭넓은 개발 커뮤니티와 생태계
__1.4 React의 단점
__1.5 웹 애플리케이션에 React 적용하기
____1.5.1 React 라이브러리와 렌더링 대상
____1.5.2 단일 페이지 애플리케이션과 React
____1.5.3 React 개발 스택
__1.6 첫 번째 React 앱 만들기: Hello World
__1.7 퀴즈
__1.8 요약
__1.9 퀴즈 정답
2장 React 첫걸음
__2.1 엘리먼트 중첩
__2.2 React 컴포넌트 클래스 생성
__2.3 React 속성 사용하기
__2.4 퀴즈
__2.5 요약
__2.6 퀴즈 정답
3장 JSX
__3.1 JSX의 정의와 장점
__3.2 JSX의 이해
____3.2.1 JSX로 React 엘리먼트 생성하기
____3.2.2 React 컴포넌트에 JSX 사용하기
____3.2.3 JSX에서 변수 출력하기
____3.2.4 JSX에서 속성 사용하기
____3.2.5 React 컴포넌트 메서드 생성하기
____3.2.6 JSX의 if/else 처리
____3.2.7 JSX의 주석 작성 방법
__3.3 Babel을 이용한 JSX 트랜스파일러 설정하기
__3.4 React와 JSX의 까다로운 부분
____3.4.1 특수문자
____3.4.2 data- 속성
____3.4.3 스타일 속성
____3.4.4 class와 for 속성
____3.4.5 불 값을 속성 값으로 사용하는 경우
__3.5 퀴즈
__3.6 요약
__3.7 퀴즈 정답
4장 React 컴포넌트의 상태 객체
__4.1 React 컴포넌트의 상태란?
__4.2 상태 객체 다루기
____4.2.1 상태 객체에 접근하기
____4.2.2 초기 상태 설정하기
____4.2.3 상태 갱신하기
__4.3 상태 객체와 속성
__4.4 상태비저장 컴포넌트
__4.5 상태비저장 컴포넌트와 상태저장 컴포넌트의 비교 1
__4.6 퀴즈
__4.7 요약
__4.8 퀴즈 정답
5장 React 컴포넌트 라이프사이클 이벤트
__5.1 React 컴포넌트 라이프사이클 이벤트 한눈에 살펴보기
__5.2 이벤트 분류
__5.3 이벤트 구현
__5.4 모든 이벤트 실행하기
__5.5 마운팅 이벤트
____5.5.1 componentWillMount( )
____5.5.2 componentDidMount( )
__5.6 갱신 이벤트
____5.6.1 componentWillReceiveProps(newProps)
____5.6.2 shouldComponentUpdate( )
____5.6.3 componentWillUpdate( )
____5.6.4 componentDidUpdate( )
__5.7 언마운팅 이벤트
____5.7.1 componentWillUnmount( )
__5.8 간단한 예제
__5.9 퀴즈
__5.10 요약
__5.11 퀴즈 정답
6장 React에서 이벤트 다루기
__6.1 React에서 DOM 이벤트 다루기
____6.1.1 캡처 및 버블링 단계
____6.1.2 React 이벤트 살펴보기
____6.1.3 React 합성 이벤트 객체 다루기
____6.1.4 이벤트와 상태 사용하기
____6.1.5 이벤트 핸들러를 속성으로 전달하기
____6.1.6 컴포넌트 간의 데이터 교환
__6.2 React가 지원하지 않는 DOM 이벤트 처리하기
__6.3 React를 다른 라이브러리와 통합하기: jQuery UI 이벤트
____6.3.1 버튼 통합하기
____6.3.2 라벨 통합하기
__6.4 퀴즈
__6.5 요약
__6.6 퀴즈 정답
7장 React에서 폼 다루기
__7.1 React에서 폼을 다루기 위한 권장 방법
____7.1.1 React에서 폼과 이벤트 정의하기
____7.1.2 폼 요소 정의하기
____7.1.3 변경 감지하기
____7.1.4 대출 신청서의 계좌번호 영역 만들기
__7.2 폼을 다루는 다른 방법
____7.2.1 비제어 엘리먼트에서 변경 감지하기
____7.2.2 비제어 엘리먼트에서 이벤트를 감지하지 않는 경우
____7.2.3 값에 참조로 접근하기
____7.2.4 기본값 설정하기
__7.3 퀴즈
__7.4 요약
__7.5 퀴즈 정답
8장 확장성을 고려한 React 컴포넌트
__8.1 컴포넌트의 기본 속성
__8.2 React 속성 타입과 유효성 검사
__8.3 자식 엘리먼트 렌더링
__8.4 코드 재사용을 위한 React 고차 컴포넌트 생성하기
____8.4.1 displayName을 이용한 자식 컴포넌트와 부모 컴포넌트의 구분
____8.4.2 펼침 연산자를 사용해서 모든 속성 전달하기
____8.4.3 고차 컴포넌트 사용하기
__8.5 모범 사례: 프레젠테이션 컴포넌트와 컨테이너 컴포넌트
__8.6 퀴즈
__8.7 요약
__8.8 퀴즈 정답
9장 프로젝트: Menu 컴포넌트
__9.1 프로젝트 구조와 개발 환경 준비하기
__9.2 JSX를 사용하지 않고 만드는 Menu 컴포넌트
____9.2.1 Menu 컴포넌트
____9.2.2 Link 컴포넌트
____9.2.3 메뉴 작동시키기
__9.3 JSX로 만드는 Menu 컴포넌트
____9.3.1 Menu 컴포넌트 리팩토링
____9.3.2 Link 컴포넌트 리팩토링
____9.3.3 JSX 프로젝트 실행하기
__9.4 과제
__9.5 요약
10장 프로젝트: Tooltip 컴포넌트
__10.1 프로젝트 구조와 개발 환경 준비하기
__10.2 Tooltip 컴포넌트
____10.2.1 toggle( ) 메서드
____10.2.2 render( ) 메서드
__10.3 실행하기
__10.4 과제
__10.5 요약
11장 프로젝트: Timer 컴포넌트
__11.1 프로젝트 구조와 개발 환경 준비하기
__11.2 앱 아키텍처
__11.3 TimerWrapper 컴포넌트
__11.4 Timer 컴포넌트
__11.5 Button 컴포넌트
__11.6 실행하기
__11.7 과제
__11.8 요약
2부 React 아키텍처
12장 Webpack 빌드 도구
__12.1 Webpack의 역할
__12.2 프로젝트에 Webpack 적용하기
____12.2.1 Webpack과 의존 모듈 설치
____12.2.2 Webpack 설정
__12.3 코드 모듈화
__12.4 Webpack의 실행과 빌드 테스트
__12.5 핫 모듈 대체
____12.5.1 HMR 설정 방법
____12.5.2 HMR 실행
__12.6 퀴즈
__12.7 요약
__12.8 퀴즈 정답
13장 React 라우팅
__13.1 라우터를 처음부터 구현하기
____13.1.1 프로젝트 설정
____13.1.2 app.jsx에서 경로 맵핑 생성하기
____13.1.3 router.jsx 파일에 Router 컴포넌트 생성하기
__13.2 React Router
____13.2.1 JSX로 React Router 사용하기
____13.2.2 해시 히스토리
____13.2.3 브라우저 히스토리
____13.2.4 React Router를 사용하기 위한 Webpack 설정
____13.2.5 레이아웃 컴포넌트 생성하기
__13.3 React Router의 기능과 패턴
____13.3.1 withRouter 고차 컴포넌트를 이용해서 라우터에 접근하기
____13.3.2 프로그래밍적으로 페이지 이동하기
____13.3.3 URL 매개변수와 데이터 전달
____13.3.4 React Router에서 속성 전달하기
__13.4 Backbone을 이용한 라우팅
__13.5 퀴즈
__13.6 요약
__13.7 퀴즈 정답
14장 Redux를 이용한 데이터 다루기
__14.1 React의 단방향 데이터 흐름 지원
__14.2 Flux 데이터 아키텍처의 이해
__14.3 Redux 데이터 라이브러리 사용하기
____14.3.1 Redux를 이용한 넷플릭스 따라잡기
____14.3.2 의존 모듈과 빌드 설정
____14.3.3 Redux 사용하기
____14.3.4 라우팅
____14.3.5 리듀서 결합하기
____14.3.6 영화 목록 리듀서
____14.3.7 액션
____14.3.8 액션 생성자
____14.3.9 컴포넌트를 스토어에 연결하기
____14.3.10 스토어에 액션 전달하기
____14.3.11 컴포넌트 속성으로 액션 생성자 전달하기
____14.3.12 넷플릭스 앱 실행하기
____14.3.13 Redux 요약 정리
__14.4 퀴즈
__14.5 요약
__14.6 퀴즈 정답
15장 GraphQL을 이용한 데이터 다루기
__15.1 GraphQL
__15.2 넷플릭스 앱에 백엔드 추가하기
____15.2.1 서버에 GraphQL 설치하기
____15.2.2 데이터 구조
____15.2.3 GraphQL 스키마
____15.2.4 API를 호출하여 응답을 스토어에 저장하기
____15.2.5 영화 목록 보여주기
____15.2.6 GraphQL 요약 정리
__15.3 퀴즈
__15.4 요약
__15.5 퀴즈 정답
16장 Jest를 이용한 React 단위 테스트
__16.1 테스트의 종류
__16.2 Jest와 다른 테스트 프레임워크의 비교
__16.3 Jest를 이용한 단위 테스트
____16.3.1 Jest 단위 테스트 작성
____16.3.2 Jest 어써션
__16.4 Jest와 TestUtils를 이용한 UI 테스트
____16.4.1 TestUtils를 이용한 엘리먼트 탐색
____16.4.2 패스워드 위젯을 위한 UI 테스트
____16.4.3 얕은 렌더링
__16.5 TestUtils 요약 정리
__16.6 퀴즈
__16.7 요약
__16.8 퀴즈 정답
17장 React와 Node.js를 이용한 유니버셜 자바스크립트
__17.1 React를 서버에서 사용하는 이유와 유니버셜 자바스크립트의 이해
____17.1.1 적절한 페이지 색인
____17.1.2 더 나은 성능과 빠른 속도
____17.1.3 더 나은 코드 유지보수
____17.1.4 React와 Node.js를 이용한 유니버셜 자바스크립트
__17.2 Node.js와 React
__17.3 React와 Express: 컴포넌트를 이용한 서버 측 렌더링
____17.3.1 서버에서 간단한 텍스트 렌더링하기
____17.3.2 HTML 페이지 렌더링
__17.4 Express와 React를 이용한 유니버셜 자바스크립트
____17.4.1 프로젝트 구조와 설정
____17.4.2 서버 설정
____17.4.3 Handlebars를 이용한 서버 측 레이아웃 템플릿
____17.4.4 서버에서 React 컴포넌트 구성하기
____17.4.5 클라이언트 측의 React 코드
____17.4.6 Webpack 설정
____17.4.7 앱 실행하기
__17.5 퀴즈
__17.6 요약
__17.7 퀴즈 정답
18장 프로젝트: React Router를 이용한 서점 만들기
__18.1 프로젝트 구조와 Webpack 설정
__18.2 주 HTML 파일
__18.3 컴포넌트 생성하기
____18.3.1 메인 파일: app.jsx
____18.3.2 Cart 컴포넌트
____18.3.3 Checkout 컴포넌트
____18.3.4 Modal 컴포넌트
____18.3.5 Product 컴포넌트
__18.4 프로젝트 실행하기
__18.5 과제
__18.6 요약
19장 프로젝트: Jest를 이용한 비밀번호 검사
__19.1 프로젝트 구조와 Webpack 설정
__19.2 주 HTML 파일
__19.3 비밀번호 모듈 구현하기
____19.3.1 테스트 작성
____19.3.2 코드 구현
__19.4 Password 컴포넌트 구현하기
____19.4.1 테스트 작성
____19.4.2 코드 구현
__19.5 실행하기
__19.6 과제
__19.7 요약
20장 프로젝트: Jest, Express, MongoDB를 이용한 자동완성 컴포넌트 구현
__20.1 프로젝트 구조와 Webpack 설정
__20.2 웹 서버 구현하기
____20.2.1 RESTful API 정의하기
____20.2.2 서버에서 React 렌더링하기
__20.3 브라우저 스크립트 추가하기
__20.4 서버 템플릿 생성하기
__20.5 Autocomplete 컴포넌트 구현하기
____20.5.1 Autocomplete 컴포넌트를 위한 테스트
____20.5.2 Autocomplete 컴포넌트 코드
__20.6 실행하기
__20.7 과제
__20.8 요약
부록 A | 이 책에서 사용한 애플리케이션 설치하기
부록 B | React 치트시트
부록 C | Express.js 치트시트
부록 D | MongoDB와 Mongoose 치트시트
부록 E | 성공을 위한 ES6
부록 F | 서점 예제로 살펴보는 React Router v4
부록 G | React 버전 16.3의 변경 사항
찾아보기
더보기접기
1장 React 살펴보기
__1.1 React란 무엇인가?
__1.2 React가 해결할 수 있는 문제
__1.3 React의 장점
____1.3.1 간결성
____1.3.2 속도와 테스트 용이성
____1.3.3 React의 폭넓은 개발 커뮤니티와 생태계
__1.4 React의 단점
__1.5 웹 애플리케이션에 React 적용하기
____1.5.1 React 라이브러리와 렌더링 대상
____1.5.2 단일 페이지 애플리케이션과 React
____1.5.3 React 개발 스택
__1.6 첫 번째 React 앱 만들기: Hello World
__1.7 퀴즈
__1.8 요약
__1.9 퀴즈 정답
2장 React 첫걸음
__2.1 엘리먼트 중첩
__2.2 React 컴포넌트 클래스 생성
__2.3 React 속성 사용하기
__2.4 퀴즈
__2.5 요약
__2.6 퀴즈 정답
3장 JSX
__3.1 JSX의 정의와 장점
__3.2 JSX의 이해
____3.2.1 JSX로 React 엘리먼트 생성하기
____3.2.2 React 컴포넌트에 JSX 사용하기
____3.2.3 JSX에서 변수 출력하기
____3.2.4 JSX에서 속성 사용하기
____3.2.5 React 컴포넌트 메서드 생성하기
____3.2.6 JSX의 if/else 처리
____3.2.7 JSX의 주석 작성 방법
__3.3 Babel을 이용한 JSX 트랜스파일러 설정하기
__3.4 React와 JSX의 까다로운 부분
____3.4.1 특수문자
____3.4.2 data- 속성
____3.4.3 스타일 속성
____3.4.4 class와 for 속성
____3.4.5 불 값을 속성 값으로 사용하는 경우
__3.5 퀴즈
__3.6 요약
__3.7 퀴즈 정답
4장 React 컴포넌트의 상태 객체
__4.1 React 컴포넌트의 상태란?
__4.2 상태 객체 다루기
____4.2.1 상태 객체에 접근하기
____4.2.2 초기 상태 설정하기
____4.2.3 상태 갱신하기
__4.3 상태 객체와 속성
__4.4 상태비저장 컴포넌트
__4.5 상태비저장 컴포넌트와 상태저장 컴포넌트의 비교 1
__4.6 퀴즈
__4.7 요약
__4.8 퀴즈 정답
5장 React 컴포넌트 라이프사이클 이벤트
__5.1 React 컴포넌트 라이프사이클 이벤트 한눈에 살펴보기
__5.2 이벤트 분류
__5.3 이벤트 구현
__5.4 모든 이벤트 실행하기
__5.5 마운팅 이벤트
____5.5.1 componentWillMount( )
____5.5.2 componentDidMount( )
__5.6 갱신 이벤트
____5.6.1 componentWillReceiveProps(newProps)
____5.6.2 shouldComponentUpdate( )
____5.6.3 componentWillUpdate( )
____5.6.4 componentDidUpdate( )
__5.7 언마운팅 이벤트
____5.7.1 componentWillUnmount( )
__5.8 간단한 예제
__5.9 퀴즈
__5.10 요약
__5.11 퀴즈 정답
6장 React에서 이벤트 다루기
__6.1 React에서 DOM 이벤트 다루기
____6.1.1 캡처 및 버블링 단계
____6.1.2 React 이벤트 살펴보기
____6.1.3 React 합성 이벤트 객체 다루기
____6.1.4 이벤트와 상태 사용하기
____6.1.5 이벤트 핸들러를 속성으로 전달하기
____6.1.6 컴포넌트 간의 데이터 교환
__6.2 React가 지원하지 않는 DOM 이벤트 처리하기
__6.3 React를 다른 라이브러리와 통합하기: jQuery UI 이벤트
____6.3.1 버튼 통합하기
____6.3.2 라벨 통합하기
__6.4 퀴즈
__6.5 요약
__6.6 퀴즈 정답
7장 React에서 폼 다루기
__7.1 React에서 폼을 다루기 위한 권장 방법
____7.1.1 React에서 폼과 이벤트 정의하기
____7.1.2 폼 요소 정의하기
____7.1.3 변경 감지하기
____7.1.4 대출 신청서의 계좌번호 영역 만들기
__7.2 폼을 다루는 다른 방법
____7.2.1 비제어 엘리먼트에서 변경 감지하기
____7.2.2 비제어 엘리먼트에서 이벤트를 감지하지 않는 경우
____7.2.3 값에 참조로 접근하기
____7.2.4 기본값 설정하기
__7.3 퀴즈
__7.4 요약
__7.5 퀴즈 정답
8장 확장성을 고려한 React 컴포넌트
__8.1 컴포넌트의 기본 속성
__8.2 React 속성 타입과 유효성 검사
__8.3 자식 엘리먼트 렌더링
__8.4 코드 재사용을 위한 React 고차 컴포넌트 생성하기
____8.4.1 displayName을 이용한 자식 컴포넌트와 부모 컴포넌트의 구분
____8.4.2 펼침 연산자를 사용해서 모든 속성 전달하기
____8.4.3 고차 컴포넌트 사용하기
__8.5 모범 사례: 프레젠테이션 컴포넌트와 컨테이너 컴포넌트
__8.6 퀴즈
__8.7 요약
__8.8 퀴즈 정답
9장 프로젝트: Menu 컴포넌트
__9.1 프로젝트 구조와 개발 환경 준비하기
__9.2 JSX를 사용하지 않고 만드는 Menu 컴포넌트
____9.2.1 Menu 컴포넌트
____9.2.2 Link 컴포넌트
____9.2.3 메뉴 작동시키기
__9.3 JSX로 만드는 Menu 컴포넌트
____9.3.1 Menu 컴포넌트 리팩토링
____9.3.2 Link 컴포넌트 리팩토링
____9.3.3 JSX 프로젝트 실행하기
__9.4 과제
__9.5 요약
10장 프로젝트: Tooltip 컴포넌트
__10.1 프로젝트 구조와 개발 환경 준비하기
__10.2 Tooltip 컴포넌트
____10.2.1 toggle( ) 메서드
____10.2.2 render( ) 메서드
__10.3 실행하기
__10.4 과제
__10.5 요약
11장 프로젝트: Timer 컴포넌트
__11.1 프로젝트 구조와 개발 환경 준비하기
__11.2 앱 아키텍처
__11.3 TimerWrapper 컴포넌트
__11.4 Timer 컴포넌트
__11.5 Button 컴포넌트
__11.6 실행하기
__11.7 과제
__11.8 요약
2부 React 아키텍처
12장 Webpack 빌드 도구
__12.1 Webpack의 역할
__12.2 프로젝트에 Webpack 적용하기
____12.2.1 Webpack과 의존 모듈 설치
____12.2.2 Webpack 설정
__12.3 코드 모듈화
__12.4 Webpack의 실행과 빌드 테스트
__12.5 핫 모듈 대체
____12.5.1 HMR 설정 방법
____12.5.2 HMR 실행
__12.6 퀴즈
__12.7 요약
__12.8 퀴즈 정답
13장 React 라우팅
__13.1 라우터를 처음부터 구현하기
____13.1.1 프로젝트 설정
____13.1.2 app.jsx에서 경로 맵핑 생성하기
____13.1.3 router.jsx 파일에 Router 컴포넌트 생성하기
__13.2 React Router
____13.2.1 JSX로 React Router 사용하기
____13.2.2 해시 히스토리
____13.2.3 브라우저 히스토리
____13.2.4 React Router를 사용하기 위한 Webpack 설정
____13.2.5 레이아웃 컴포넌트 생성하기
__13.3 React Router의 기능과 패턴
____13.3.1 withRouter 고차 컴포넌트를 이용해서 라우터에 접근하기
____13.3.2 프로그래밍적으로 페이지 이동하기
____13.3.3 URL 매개변수와 데이터 전달
____13.3.4 React Router에서 속성 전달하기
__13.4 Backbone을 이용한 라우팅
__13.5 퀴즈
__13.6 요약
__13.7 퀴즈 정답
14장 Redux를 이용한 데이터 다루기
__14.1 React의 단방향 데이터 흐름 지원
__14.2 Flux 데이터 아키텍처의 이해
__14.3 Redux 데이터 라이브러리 사용하기
____14.3.1 Redux를 이용한 넷플릭스 따라잡기
____14.3.2 의존 모듈과 빌드 설정
____14.3.3 Redux 사용하기
____14.3.4 라우팅
____14.3.5 리듀서 결합하기
____14.3.6 영화 목록 리듀서
____14.3.7 액션
____14.3.8 액션 생성자
____14.3.9 컴포넌트를 스토어에 연결하기
____14.3.10 스토어에 액션 전달하기
____14.3.11 컴포넌트 속성으로 액션 생성자 전달하기
____14.3.12 넷플릭스 앱 실행하기
____14.3.13 Redux 요약 정리
__14.4 퀴즈
__14.5 요약
__14.6 퀴즈 정답
15장 GraphQL을 이용한 데이터 다루기
__15.1 GraphQL
__15.2 넷플릭스 앱에 백엔드 추가하기
____15.2.1 서버에 GraphQL 설치하기
____15.2.2 데이터 구조
____15.2.3 GraphQL 스키마
____15.2.4 API를 호출하여 응답을 스토어에 저장하기
____15.2.5 영화 목록 보여주기
____15.2.6 GraphQL 요약 정리
__15.3 퀴즈
__15.4 요약
__15.5 퀴즈 정답
16장 Jest를 이용한 React 단위 테스트
__16.1 테스트의 종류
__16.2 Jest와 다른 테스트 프레임워크의 비교
__16.3 Jest를 이용한 단위 테스트
____16.3.1 Jest 단위 테스트 작성
____16.3.2 Jest 어써션
__16.4 Jest와 TestUtils를 이용한 UI 테스트
____16.4.1 TestUtils를 이용한 엘리먼트 탐색
____16.4.2 패스워드 위젯을 위한 UI 테스트
____16.4.3 얕은 렌더링
__16.5 TestUtils 요약 정리
__16.6 퀴즈
__16.7 요약
__16.8 퀴즈 정답
17장 React와 Node.js를 이용한 유니버셜 자바스크립트
__17.1 React를 서버에서 사용하는 이유와 유니버셜 자바스크립트의 이해
____17.1.1 적절한 페이지 색인
____17.1.2 더 나은 성능과 빠른 속도
____17.1.3 더 나은 코드 유지보수
____17.1.4 React와 Node.js를 이용한 유니버셜 자바스크립트
__17.2 Node.js와 React
__17.3 React와 Express: 컴포넌트를 이용한 서버 측 렌더링
____17.3.1 서버에서 간단한 텍스트 렌더링하기
____17.3.2 HTML 페이지 렌더링
__17.4 Express와 React를 이용한 유니버셜 자바스크립트
____17.4.1 프로젝트 구조와 설정
____17.4.2 서버 설정
____17.4.3 Handlebars를 이용한 서버 측 레이아웃 템플릿
____17.4.4 서버에서 React 컴포넌트 구성하기
____17.4.5 클라이언트 측의 React 코드
____17.4.6 Webpack 설정
____17.4.7 앱 실행하기
__17.5 퀴즈
__17.6 요약
__17.7 퀴즈 정답
18장 프로젝트: React Router를 이용한 서점 만들기
__18.1 프로젝트 구조와 Webpack 설정
__18.2 주 HTML 파일
__18.3 컴포넌트 생성하기
____18.3.1 메인 파일: app.jsx
____18.3.2 Cart 컴포넌트
____18.3.3 Checkout 컴포넌트
____18.3.4 Modal 컴포넌트
____18.3.5 Product 컴포넌트
__18.4 프로젝트 실행하기
__18.5 과제
__18.6 요약
19장 프로젝트: Jest를 이용한 비밀번호 검사
__19.1 프로젝트 구조와 Webpack 설정
__19.2 주 HTML 파일
__19.3 비밀번호 모듈 구현하기
____19.3.1 테스트 작성
____19.3.2 코드 구현
__19.4 Password 컴포넌트 구현하기
____19.4.1 테스트 작성
____19.4.2 코드 구현
__19.5 실행하기
__19.6 과제
__19.7 요약
20장 프로젝트: Jest, Express, MongoDB를 이용한 자동완성 컴포넌트 구현
__20.1 프로젝트 구조와 Webpack 설정
__20.2 웹 서버 구현하기
____20.2.1 RESTful API 정의하기
____20.2.2 서버에서 React 렌더링하기
__20.3 브라우저 스크립트 추가하기
__20.4 서버 템플릿 생성하기
__20.5 Autocomplete 컴포넌트 구현하기
____20.5.1 Autocomplete 컴포넌트를 위한 테스트
____20.5.2 Autocomplete 컴포넌트 코드
__20.6 실행하기
__20.7 과제
__20.8 요약
부록 A | 이 책에서 사용한 애플리케이션 설치하기
부록 B | React 치트시트
부록 C | Express.js 치트시트
부록 D | MongoDB와 Mongoose 치트시트
부록 E | 성공을 위한 ES6
부록 F | 서점 예제로 살펴보는 React Router v4
부록 G | React 버전 16.3의 변경 사항
찾아보기
저자&기여자
ㆍ지은이 아자트마르단
- 소개
- 소규모 스타트업, 대기업, 미국 연방정부에서 데스크톱, 웹, 모바일 애플리케이션을 개발했다. 강의와 개발자 에반젤리스트 Developer Evangelist, 프로젝트 관리를 맡기도 했다. 지금은 샌프란시스코에 위치한 미국의 주요 은행 중 한 곳인 캐피탈 원 Capital One 에서 기술 펠로우 fellow 로 활동하고 있다. 14권 이상의 책을 출간했고, NodeUniversity (http://node.university)를 통해 17개 이상의 온라인 코스를 개설했다. 대부분 AWS 같은 클라우드 서비스와 React, 자바스크립트, Node.js에 관한 내용이다. 새로운 소식이나 업데이트, 팁을 알고 싶다면 소셜 미디어나 웹 사이트를 찾아주기 바란다. - 트위터 https://twitter.com/azat_co - 웹 사이트 http://azat.co - 링크드인 http://linkedin.com/in/azatm - 블로그 http://webapplog.com
ㆍ옮긴이 곽현철
- 소개
- NTS, 티몬에서 UI 개발자, 프런트엔드 개발자로 근무했고, 지금은 외국계 기업의 웹 서비스를 현지화하는 업무를 맡고 있습니다. 번역서로는 『리액트 교과서』, 『처음 시작하는 리액트』가 있습니다.
보도자료
판권자료
저작권 안내
모든 자료는 저작권법의 보호를 받는 저작물로, 허락 없이 편집하거나 다른 매체에 옮겨 실을 수 없습니다.
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
연관 프로그램
아래 프로그램은 길벗출판사가 제공하는 것이 아닙니다.
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.









독자의견 남기기