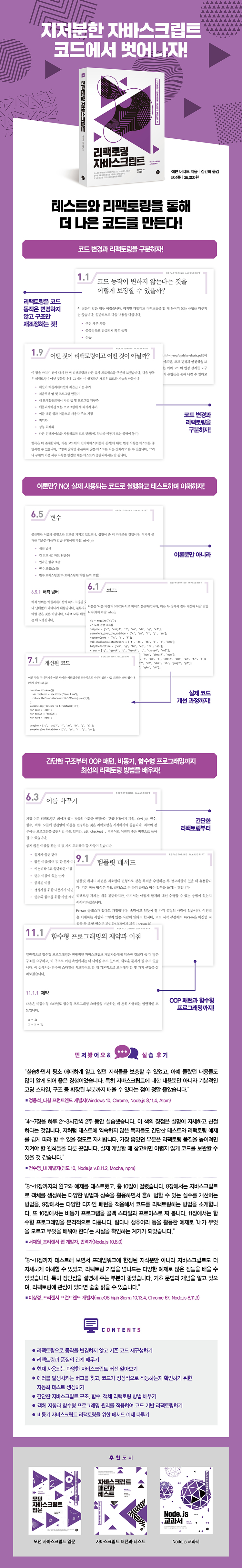
더 나은 자바스크립트 코드를 만드는 최선의 방법, 리팩토링 자바스크립트!

코드의 기본 품질이 좋지 않으면 항상 버그와 성능 문제가 생긴다. 버그는 마술처럼 사라지지 않고, 또 다른 버그를 만들기도 한다. 이 책은 자바스크립트의 품질에 집중해 더 나은 코드를 만들기 위한 최선의 방법들을 소개한다. 코드 변경과 리팩토링을 구분하는 것부터 테스트 방법, 계층 구조, OOP 패턴, 비동기 프로그래밍과 함수형 프로그래밍 원리를 적용하는 리팩토링까지 다양한 주제에 걸쳐 문제를 보여주고 이를 해결한다. 특히 책 전반에 걸쳐 다양한 코드로 실제 리팩토링 과정을 보여주기 때문에 직접 실행해 보며 확실하게 이해할 수 있다.
목차
1장 리팩토링이란?
1.1 코드 동작이 변하지 않는다는 것을 어떻게 보장할 수 있을까?
1.2 구현 세부 사항에 관심을 두면 어떨까?
1.3 불특정하고 검증되지 않은 동작에 관심을 두면 어떨까?
1.4 성능에 관심을 두면 어떨까?
1.5 동작이 변하지 않는다면 리팩토링의 요점은?
1.6 품질 균형 잡기와 일 끝마치기
1.7 품질이란 무엇이며 리팩토링과 어떤 관련이 있을까?
1.8 탐험으로서 리팩토링
1.9 어떤 것이 리팩토링이고 어떤 것이 아닐까?
1.10 마무리
2장 어떤 자바스크립트를 사용하고 있을까?
2.1 버전 및 사양
2.2 플랫폼과 구현
2.3 미리 컴파일된 언어
2.4 프레임워크
2.5 라이브러리
2.6 어떤 자바스크립트가 필요할까?
2.7 우리는 어떤 자바스크립트를 사용하고 있을까?
2.8 마무리
3장 테스트
3.1 테스트를 해야 하는 많은 이유
3.2 여러 가지 테스트 방법
3.2.1 수동 테스트
3.2.2 문서화된 수동 테스트
3.2.3 승인 테스트
3.2.4 종단 간 테스트
3.2.5 단위 테스트
3.2.6 비기능적 테스트
3.2.7 기타 유익한 테스트 유형
3.3 도구와 절차
3.3.1 품질 절차
3.3.2 품질 도구
3.4 마무리
4장 테스트 실습
4.1 처음부터 새로운 코드 만들기
4.2 테스트 주도 개발로 처음부터 새로운 코드 만들기
4.3 테스트되지 않은 코드와 특성화 테스트
4.4 디버깅과 회귀 테스트
4.5 마무리
5장 기본적인 리팩토링 목표
5.1 대규모 함수
5.2 입력
5.3 출력
5.4 부가 작용
5.5 상황 1: 암시적 입력
5.5.1 Strict 모드에서 this
5.6 상황 2: 비공개
5.6.1 자바스크립트에도 비공개가 있을까?
5.7 마무리
6장 간단한 구조 리팩토링
6.1 코드
6.2 확신 전략
6.3 이름 바꾸기
6.4 불필요한 코드
6.4.1 죽은 코드
6.4.2 코드 추측과 주석
6.4.3 공백
6.4.4 아무것도 하지 않는 코드
6.4.5 디버깅·로깅 구문
6.5 변수
6.5.1 매직 넘버
6.5.2 긴 코드 줄: 파트 1(변수)
6.5.3 인라인 함수 호출
6.5.4 변수 도입(소개)
6.5.5 변수 호이스팅
6.6 문자열
6.6.1 문자열 연결, 매직, 템플릿
6.6.2 문자열을 처리하는 기본 정규식
6.6.3 긴 코드 줄: 파트 2(문자열)
6.7 배열을 이용한 작업: 반복문, forEach, map
6.7.1 긴 코드 줄: 파트 3(배열)
6.7.2 어떤 반복문을 선택할까?
6.7.3 반복문보다 나은 선택
6.8 마무리
7장 리팩토링 함수와 객체
7.1 개선된 코드
7.2 배열과 객체 대안
7.2.1 배열 대안: Set
7.2.2 배열 대안: 객체
7.2.3 객체 대안: Map
7.2.4 배열 대안: 비트 필드
7.3 가진 것 테스트
7.3.1 설정 테스트
7.3.2 classify를 위한 특성화 테스트
7.3.3 welcomeMessage 테스트
7.3.4 labelProbabilities 테스트
7.4 함수 추출
7.4.1 절차 코드 제거
7.4.2 익명 함수 추출과 이름 짓기
7.4.3 함수 호출과 리터럴 함수
7.5 하나의 전역 객체로 API 간소화
7.5.1 classifier 객체 추출
7.5.2 setup 함수 인라인화
7.5.3 songList 객체 추출
7.5.4 남은 전역 변수 처리
7.5.5 프로그램에서 데이터를 독립적으로 만들기
7.5.6 범위 지정 선언: var, let, const
7.5.7 classifier로 classify 가져오기
7.5.8 중복 값 해결
7.5.9 중복 정보가 있는 객체
7.5.10 classifier로 다른 함수와 변수 가져오기
7.5.11 짧은 구문: Arrow, 객체 함수, 객체
7.5.12 생성자 함수로 새로운 개체 얻기
7.5.13 생성자 함수 vs 팩토리 함수
7.5.14 Classifier를 위한 클래스
7.5.15 API 선택
7.5.16 비공개
7.5.17 새 문제 영역에 분류자 적용
7.6 마무리
8장 계층 구조 내부의 리팩토링
8.1 CRUD 애플리케이션과 프레임워크
8.2 계층 구조 구축하기
8.3 계층 구조 파헤치기
8.3.1 생성자 함수
8.3.2 리터럴 객체
8.3.3 팩토리 함수
8.3.4 계층 구조를 위한 선택 항목 평가
8.4 상속과 구조
8.4.1 왜 몇몇 사람은 클래스를 싫어할까?
8.4.2 다중 상속은 어떨까?
8.4.3 어떤 인터페이스를 원하는가?
8.5 Has-A 관계
8.6 좋지 않은 상속 패턴
8.6.1 과도한 상속
8.6.2 늑대가 키운 염소와 양배추
8.7 마무리
9장 OOP 패턴으로 리팩토링
9.1 템플릿 메서드
9.1.1 기능적 변형
9.2 전략
9.3 상태
9.4 null 객체
9.5 래퍼(데코레이터와 어댑터)
9.6 퍼사드
9.7 마무리
10장 비동기 리팩토링
10.1 왜 비동기인가?
10.2 피라미드 운명 수정
10.2.1 포함 객체로 함수 추출
10.2.2 비동기 프로그램 테스트
10.2.3 추가 테스트 고려 사항
10.3 콜백과 테스트
10.3.1 CPS와 IoC 기본
10.3.2 콜백 스타일 테스트
10.4 프로미스
10.4.1 프로미스 인터페이스의 기본
10.4.2 프로미스의 생성 및 사용
10.4.3 프로미스 테스트
10.5 마무리
11장 함수형 프로그래밍
11.1 함수형 프로그래밍의 제약과 이점
11.1.1 제약
11.1.2 이점
11.1.3 함수형 프로그래밍의 전망(추측)
11.2 함수형 프로그래밍 기초
11.2.1 파괴적인 동작, 변경, 재할당 방지
11.2.2 null은 반환하지 말자!
11.2.3 참조적 투명성 및 상태 회피
11.2.4 무작위 처리
11.2.5 비순수 함수 멀리하기
11.3 고급 함수형 프로그래밍
11.3.1 커링과 부분 적용, 람다와 함께
11.3.2 함수 구성
11.3.3 최소한의 타입
11.4 브리또
11.4.1 Sanctuary 소개
11.4.2 다시 살펴보는 null 객체 패턴
11.4.3 Maybe를 이용한 함수형 리팩토링
11.4.4 Either를 이용한 함수형 리팩토링
11.5 브리또 배우고 사용하기
11.6 OOP에서 FP로 이동하기
11.6.1 나이브 베이즈 분류기의 귀환
11.6.2 재작성
11.7 마무리
저자&기여자
ㆍ지은이 에반버차드
- 소개
- 20년 경력 웹사이트 디자이너이다. 숙명여자대학교 미술대학 시각디자인과 전공, 서강대학교 경영전문대학원 MBA경영학(마케팅) 석사를 졸업하였으며 ㈜ 더블에스텍 대표, 엄마손초마늘 쇼핑몰 경영책임을 역임 중이다. 한양여자대학교 정보경영과 겸임 교수, 한양여자대학교 정보경영과, 숙명여자대학교 e커머스창업, 열린사이버대학교 창업연구소, 소상공인진흥원(서울교육센터, 안산교육센터), 북부여성발전센터 G마켓옥션 강남교육센터에 출강했다. IBK 기업은행 F-emore 웹사이트 및 쇼핑몰 런칭을 비롯하여 파파이스, 네네치킨 등 다수 프랜차이즈 웹사이트 및 홈서비스 런칭, ㈜ SK브로드밴드 FUSE 프랜차이즈통합서비스 모바일 앱 런칭 및 리뉴얼, 평창 동계올림픽 프레젠테이션 그래픽 자료 제작, 보건복지부 콜센터 웹사이트 구축, ㈜ LG텔레콤 뮤직온 리뉴얼, 상명대학교 그린에너지센터 웹사이트 런칭, 대종상영화제 KAF 웹사이트 구축, 경기신용보증재단 웹사이트 구축, ㈜ 에스콰이어 영에이지 웹사이트 구축, KB국민은행 웹진 구축, ㈜한국기상 웹사이트 구축, 대림중앙시장 웹사이트 구축 등을 맡았다.
ㆍ옮긴이 김건희
- 소개
- 20년 경력 웹사이트 디자이너이다. 숙명여자대학교 미술대학 시각디자인과 전공, 서강대학교 경영전문대학원 MBA경영학(마케팅) 석사를 졸업하였으며 ㈜ 더블에스텍 대표, 엄마손초마늘 쇼핑몰 경영책임을 역임 중이다. 한양여자대학교 정보경영과 겸임 교수, 한양여자대학교 정보경영과, 숙명여자대학교 e커머스창업, 열린사이버대학교 창업연구소, 소상공인진흥원(서울교육센터, 안산교육센터), 북부여성발전센터 G마켓옥션 강남교육센터에 출강했다. IBK 기업은행 F-emore 웹사이트 및 쇼핑몰 런칭을 비롯하여 파파이스, 네네치킨 등 다수 프랜차이즈 웹사이트 및 홈서비스 런칭, ㈜ SK브로드밴드 FUSE 프랜차이즈통합서비스 모바일 앱 런칭 및 리뉴얼, 평창 동계올림픽 프레젠테이션 그래픽 자료 제작, 보건복지부 콜센터 웹사이트 구축, ㈜ LG텔레콤 뮤직온 리뉴얼, 상명대학교 그린에너지센터 웹사이트 런칭, 대종상영화제 KAF 웹사이트 구축, 경기신용보증재단 웹사이트 구축, ㈜ 에스콰이어 영에이지 웹사이트 구축, KB국민은행 웹진 구축, ㈜한국기상 웹사이트 구축, 대림중앙시장 웹사이트 구축 등을 맡았다.









독자의견 남기기