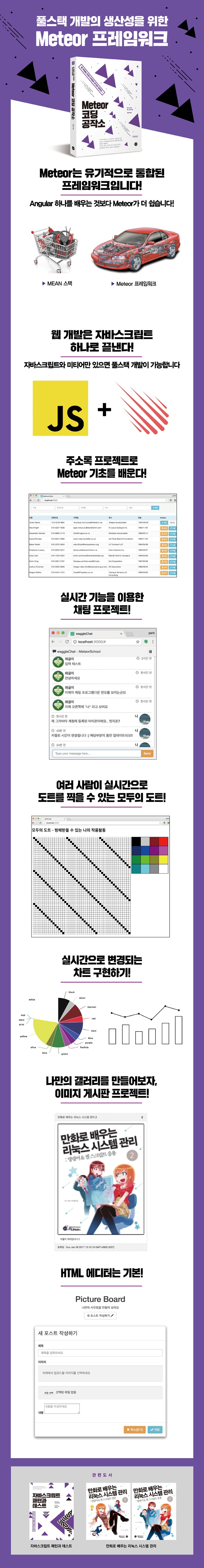
미티어 프레임워크로 풀스택 애플리케이션을 빠르게 개발한다!

웹 애플리케이션 개발의 고통에서 해방된다
웹 애플리케이션을 개발하는 과정이 왜 이렇게 고통스러운가? 이 의문에서 Meteor 프레임워크는 개발되었다. 따로 노는 MEAN 스택이 아닌 유기적으로 잘 통합된 풀 플랫폼 개발을 Meteor로 경험한다.
자바스크립트 하나로 끝낸다
Meteor는 클라이언트-데이터베이스-서버 프레임워크이며, 전체가 자바스크립트로 작성되었다. 따라서 자바스크립트 하나로 클라이언트와 서버 개발을 할 수 있다. 자바스크립트만 알고 있다면 Meteor는 쉽게 배울 수 있다. 낮은 학습 곡선과 높은 생산성을 위해 개발된 프레임워크가 Meteor다.
다양한 프로젝트로 Meteor를 학습한다
Meteor의 기본 작성법을 익히기 위한 주소록 프로젝트, 데이터를 실시간으로 업데이트하는 기능을 이용한 채팅 프로젝트, 동시 접속한 사람들이 실시간으로 도트를 찍으며 그림을 완성하는 모두의 도트, 비즈니스 활용에 필수인 차트 프로젝트, 사람들이 올린 이미지를 공유하는 이미지 게시판 프로젝트를 모두 Meteor로 구현해본다. 또한, 사용자 입력 검증, 소셜 로그인, 보안을 위한 설정 방법을 학습한다.
목차
1장 미티어 소개
__1.1 빠르게 구성하는 개발 환경
__1.2 브라우저와 서버 간 실시간 데이터 동기화
__1.3 풀스택 자바스크립트
__1.4 모바일 통합 개발 환경
__1.5 풍부한 패키지
2장 개발 환경 설정
__2.1 macOS, 리눅스 환경에서 설치하기
__2.2 윈도 환경에서 설치하기
__2.3 아톰 에디터 설치
2.3.1. 아톰 에디터 내려받기와 설치
____2.3.2 테마 설정
____2.3.3 UTF-8 설정
____2.3.4 미티어 지원 패키지 설치
__2.4 helloworld 프로젝트 실습
3장 주소록 만들기
__3.1 주소록 프로젝트 생성
__3.2 미티어 컬렉션 생성
__3.3 주소록 초기 데이터 생성 0494장 주소록 목록 구현하기
__4.1 주소록 목록 뷰 작성하기
__4.2 주소록 템플릿 헬퍼 구현하기
__4.3 부트스트랩 패키지 추가
__4.4 주소록을 이름으로 정렬하기
5장 주소록 등록/삭제 구현하기
__5.1 주소록 삭제 템플릿 작성하기
__5.2 주소록 삭제 이벤트 구현하기
__5.3 주소록 등록 템플릿 작성하기
__5.4 주소록 등록 이벤트 구현하기
6장 주소록 수정 구현하기
__6.1 하위 템플릿으로 분리하기
__6.2 세션을 이용한 직접 수정 모드 구현
____6.2.1 Session 설치
____6.2.2 수정 버튼 클릭 시 세션 변수 변경
____6.2.3 세션 상태 값을 반환하는 헬퍼 구현
____6.2.4 헬퍼에 반응하게 뷰 변경
____6.2.5 수정 모드에서 저장 버튼 구현
____6.2.6 수정 모드에서 취소 버튼 구현
____6.2.7 텍스트 클릭 시 수정 모드로 변환
7장 입력 데이터 검증하기
__7.1 check 함수 기본 사용법
____7.1.1 check 패키지 설치하기
____7.1.2 기본 사용법
____7.1.3 기본 자료형 체크
____7.1.4 Match.Where 사용한 복잡한 입력 값 체크
__7.2 등록 데이터 검증
__7.3 수정 데이터 검증
__7.4 등록 검증 코드 정리
8장 보안 적용하기
__8.1 5분 만에 사용자 가입 만들기
____8.1.1 패키지 설치하기
__8.2 로그인 버튼 추가하기
____8.2.1 로그인한 사용자에게만 뷰를 제공하기
__8.3 autopublish 패키지 삭제
__8.4 insecure 패키지 삭제
____8.4.1 등록 제약
____8.4.2 수정/삭제 제약
__8.5 발행 시 데이터 제약 적용
__8.6 보안 적용 완료 코드
9장 페이징 구현하기
__9.1 초기 데이터 만들기
__9.2 더보기 방식으로 페이징 구현하기
__9.3 무한 스크롤 방식으로 페이징 구현하기
10장 채팅 프로젝트
__10.1 프로젝트 생성/설정하기
__10.2 기본 폴더 및 body 구성하기
__10.3 기본 패키지 구성하기
____10.3.1 autopublish 패키지 제거
____10.3.2 insecure 패키지 제거
____10.3.3 트위터 부트스트랩 패키지 설치
____10.3.4 가입과 로그인 관련 패키지 설치
__10.4 컬렉션과 픽스처 데이터 생성
____10.4.1 미티어 컬렉션 선언
____10.4.2 픽스처 데이터 생성
11장 채팅 메인 구현하기
__11.1 채팅 메인 구성하기
__11.2 사용자 등록 구현하기
__11.3 채팅방 등록 구현하기
__11.4 채팅방 목록 구현하기
____11.4.1 템플릿 구성
____11.4.2 발행/구독 설정
____11.4.3 리스트 구성
____11.4.4 allow 구현
12장 채팅방 구현하기
__12.1 채팅방 구성하기
____12.1.1 채팅방 템플릿 추가하기
____12.1.2 동적 로딩 템플릿 구현하기
____12.1.3 채팅 메인과 채팅방 링크 구성하기
__12.2 채팅방 헤더 구현
____12.2.1 roomHeader 파일 생성
____12.2.2 roomHeader 템플릿 구현하기
____12.2.3 채팅방 이름 나타내기
____12.2.4 메인으로 이동하는 이벤트 구현하기
__12.3 메시지 등록 구현
____12.3.1 messageInput 파일 생성
____12.3.2 템플릿 구현하기
____12.3.3 입력 구현하기
____12.3.4 allow 구현 및 데이터 확인
____12.3.5 엔터 키 전송 구현
____12.3.6 호출 가능한 템플릿 메서드 만들기
____12.3.7 기존 코드를 메서드로 재사용하기
____12.3.8 이벤트에서 메서드 호출하기
__12.4 메시지 목록 구현
____12.4.1 메시지 목록을 채팅방에 추가하기
____12.4.2 메시지 목록 데이터 발행/구독 설정하기
____12.4.3 메시지 목록 헬퍼 작성하기
____12.4.4 메시지 목록 템플릿 뷰 코드 작성하기
__12.5 채팅방 구현 완료 코드
____12.5.1 서버 코드
____12.5.2 서버/클라이언트 공통 코드
____12.5.3 클라이언트 코드
13장 고급 기능 구현
__13.1 템플릿 분리하기
__13.2 아이콘 구현
__13.3 메시지 경과 시간 구현
____13.3.1 momentjs 패키지를 설치하기
____13.3.2 경과 시간 전역 헬퍼 작성하기
____13.3.3 뷰에서 헬퍼 호출 구현하기
____13.3.4 매초 변경하게 리액티비티 작성하기
__13.4 상대와 좌우로 구분
____13.4.1 작성자와 로그인된 사용자 비교 헬퍼(me) 구현하기
____13.4.2 me 값에 따라 메시지를 다르게 렌더링 구현하기
__13.5 전송 중 상태 구현하기
__13.6 스크롤 구현하기
____13.6.1 구독 건수 설정
____13.6.2 구독 건수 변경 시 재구독 구현
____13.6.3 브라우저 크기에 따른 화면 구성 및 스크롤 구현
____13.6.4 브라우저 크기 변경 시 재계산
____13.6.5 스크롤 최상단 도달 시 구독 개수 늘리기
__13.7 대화창 바닥 유지하기
____13.7.1 채팅방 목록에서 채팅방으로 들어왔을 때
____13.7.2 다른 사용자가 메시지를 등록했을 때
14장 모두의 도트 프로젝트
__14.1 프로젝트 생성/설정하기
__14.2 기본 폴더 및 body 구성하기
__14.3 기본 패키지 구성하기
__14.4 컬렉션과 fixture 데이터 생성
____14.4.1 미티어 컬렉션 선언
____14.4.2 Fixture 데이터 생성
15장 점 찍기 구현하기
__15.1 fixture 데이터 표현해보기
____15.1.1 body 설정
____15.1.2 container 파일 생성 및 기본 구성
____15.1.3 container 템플릿 오브젝트에서 발행/구독 설정
____15.1.4 container 템플릿 헬퍼 및 container 템플릿 뷰 구현
____15.1.5 dot 템플릿 파일 생성 및 dot 템플릿 뷰 구현
__15.2 도트 템플릿 구현
____15.2.1 마우스 클릭된 점을 검은색으로 업데이트
__15.3 점찍기 구현 완료 코드
____15.3.1 서버 코드
____15.3.2 서버/클라이언트 공통 코드
____15.3.3 클라이언트 코드
16장 선 그리기 구현하기
__16.1 마우스 클릭(mousedown) 이벤트 구현
__16.2 마우스 무브(mousemove) 구현
__16.3 마우스 클릭 해제(mouseup) 구현
17장 선에 색상 입히기
__17.1 색상 패드 구성
__17.2 색상 아이템 구성
__17.3 색상 아이템 클릭 시 세션 값 설정
__17.4 세션 값으로 color를 업데이트하기
18장 리셋 기능 구현하기
__18.1 리셋 기능을 위한 HTML 템플릿 작성
__18.2 선택된 색 구현
__18.3 선택된 색으로 리셋하기 구현
__18.4 모두의 도트 전체 코드
____18.4.1 서버 코드
____18.4.2 서버/클라이언트 공통 코드
____18.4.3 클라이언트 코드
19장 차트 구현하기
__19.1 차트 설치 및 설정하기
__19.2 파이 차트 그리기
____19.2.1 라이브러리 선언 및 설정
____19.2.2 차트 템플릿 작성하기
____19.2.3 차트에 타이틀 넣기
____19.2.4 초기 데이터 넣어 그리기
____19.2.5 DB 데이터로 그리기
____19.2.6 updatePie 함수 만들기
____19.2.7 리액티비티로 데이터 연결하기
__19.3 라인 차트 그리기
____19.3.1 템플릿에 라인 차트 추가하기
____19.3.2 라인 차트 데이터 생성하기
____19.3.3 데이터로 그리기
____19.3.4 x축 그려 넣기
__19.4 칼럼 차트 그리기
____19.4.1 series 추가하기
____19.4.2 series에 데이터 추가하기
__19.5 리얼타임으로 변경되는 차트 그리기
____19.5.1 observe 함수 구현하기
____19.5.2 변경된 색상 업데이트하기
20장 이미지 게시판 만들기
__20.1 이미지 게시판의 포스트 목록
____20.1.1 이미지 게시판 새 포스트 작성
__20.2 프로젝트 생성과 설정
__20.3 기본 폴더 및 구성
__20.4 기본 패키지 구성
__20.5 컬렉션과 fixture 구성
____20.5.1 Posts 컬렉션 생성
____20.5.2 Posts.deny 설정
____20.5.3 Fixture 데이터 설정
21장 기본 기능 구현하기
__21.1 목록 템플릿 구현하기
____21.1.1 파일 생성 및 템플릿 생성
____21.1.2 템플릿 삽입
____21.1.3 발행 구독 구현
____21.1.4 리스트 및 포스트 구현
__21.2 포스트 등록 템플릿 구현하기
____21.2.1 파일 생성 및 템플릿 기본 구성
____21.2.2 입력 대화상자 토글 버튼 구현
____21.2.3 입력 대화상자 HTML 구성
____21.2.4 저장 기능 구현
____21.2.5 서버의 savePost 메서드 구현
____21.2.6 클라이언트의 savePost 메서드 호출 구현
__21.3 삭제 기능 구현하기
____21.3.1 서버에 삭제 메서드 구현
____21.3.2 post 템플릿 삭제 버튼 추가
____21.3.3 버튼에서 removePost 호출
__21.4 기본 기능 전체 코드
22장 HTML 에디터 적용하기
__22.1 등록 폼에 에디터 적용하기
__22.2 목록에 에디터로 표현하기
__22.3 목록에서 직접 수정 구현
____22.3.1 update 메서드 구현
____22.3.2 에디터 keydown 구현
23장 이미지 업로드 구현
__23.1 업로드 및 이미지 미리 보기
____23.1.1 temp 폴더 생성
____23.1.2 미리 보기 주소 구현
____23.1.3 파일 업로드 및 미리 보기 구현
____23.1.4 파일 저장 메서드 구현
____23.1.5 파일 선택 및 전송 구현
____23.1.6 미리 보기 구현
__23.2 저장 및 추가 기능
____23.2.1 포스트를 저장할 때 이미지 URL 저장하기
____23.2.2 이미지를 임시 저장 폴더에서 영구 저장 폴더로 옮기기
____23.2.3 영구 저장 폴더에서 이미지 URL 서비스하기
____23.2.4 입력 폼 초기화하기
____23.2.5 목록에 포스트가 등록된 시간 표시
24장 라우터를 사용하여 페이지 분리하기
__24.1 라우터 설치 및 기본 레이아웃 구성
__24.2 목록 템플릿 라우팅 구성
____24.2.1 파일 생성
____24.2.2 목록 화면 라우팅 구성
____24.2.3 목록 템플릿과 연결
____24.2.4 등록 URL로 이동 구현
__24.3 등록 템플릿 라우팅 구성
____24.3.1 등록 화면 라우팅 구성
____24.3.2 취소(닫기) 버튼 수정하기
____24.3.3 저장 버튼 수정하기
25장 미티어의 디렉터리 구조
__25.1 디렉터리와 빌드
__25.2 관례에 따른 빌드
____25.2.1 실행 위치(서버/웹 브라우저)에 따른 규칙
____25.2.2 로드 순서를 정하는 규칙
__25.3 명시적인 기술에 따른 빌드
____25.3.1 imports 폴더
26장 템플릿 언어 스페이스바
__26.1 {{> myPage}} 템플릿 삽입
__26.2 {{greeting}} 일반식 표현
__26.3 {{#each}} ... {{/each}} - each 블록 헬퍼
__26.4 {{#if something}} {{else}} {{/if}} 구문
__26.5 {{#with someObject}} ... {{/with}} 구문
__26.6 스페이스바의 리액티비티
__26.7 주석 태그 사용하기
__26.8 커스텀 블록 헬퍼
27장 미티어 템플릿의 이해
__27.1 라이프사이클
____27.1.1 최초 실행 시 onCreated 콜백
____27.1.2 DOM에 추가된 후 onRendered 콜백
____27.1.3 마지막 파괴 직전 onDestroyed 콜백
__27.2 매니저 함수(events, helpers)
____27.2.1 이벤트 매니저(Template.사용자템플릿.events)
____27.2.2 헬퍼 매니저(Template.사용자템플릿.helpers)
____27.2.3 전역 헬퍼 사용하기
__27.3 매니저 함수에서 템플릿 인스턴스 얻기
____27.3.1 헬퍼에서 인스턴스 접근하기
____27.3.2 이벤트에서 인스턴스 접근하기
__27.4 템플릿 메서드에서의 this
28장 미티어 메서드
__28.1 미티어 메서드란
__28.2 메서드 선언(구현)하기
__28.3 메서드 호출하기
__28.4 메서드로 데이터 가져오기
__28.5 메서드의 고급 사용(지연 보상)
29장 리액티비티
__29.1 리액티비티의 개념과 미티어
__29.2 기본 패키지를 이용한 실습
__29.3 웹 브라우저에서 리액티비티
__29.4 서버의 리액티비티
__29.5 기본 리액티브 데이터 소스와 컴퓨테이션들 살펴보기
30장 발행과 구독의 이해
__30.1 발행/구독의 기본 개념과 사용
__30.2 발행/구독의 고급 개념
____30.2.1 조회 데이터 전달 과정
____30.2.2 변경 부분 sync 과정
31장 5분 만에 만드는 REST 서버 예제
__31.1 프로젝트 생성
__31.2 픽스처 데이터 생성 코드
__31.3 WebApp을 이용한 REST 서비스
____31.3.1 요청 URL 설정
____31.3.2 URL 분석
____31.3.3 DB 질의 후 응답
__31.4 Picker 패키지를 이용한 REST 서비스
__31.5 파일 업로드 구현
____31.5.1 body-parser 패키지 설치 및 설정
____31.5.2 multer 패키지 설치 및 설정
____31.5.3 settings.json 설정
____31.5.4 테스트해보기
32장 SQL 질의 vs NoSQL 질의 vs 미티어 컬렉션 API
__32.1 등록(insert)
__32.2 조회(select/find)
__32.3 수정(update)
__32.4 삭제(delete/remove)
33장 미티어 패키지 만들기
__33.1 내부 패키지를 생성하고 사용해보기
____33.1.1 프로젝트 생성하기
____33.1.2 패키지 생성하기
____33.1.3 패키지 코드 작성하기
____33.1.4 package.js 살펴보기
____33.1.5 패키지 사용해보기
__33.2 미티어 패키지로 만들어 공유하기
____33.2.1 깃허브 클라이언트 설치
____33.2.2 깃허브에 패키지 소스 배포
____33.2.3 패키지 설정 수정하기
____33.2.4 README.md 파일 수정
____33.2.5 atmospherejs.com 배포하기
34장 외부 몽고DB 사용하기
__34.1 몽고DB 내려받기
__34.2 윈도에 몽고DB 설치 및 실행
____34.2.1 윈도에 몽고DB 설치
____34.2.2 데이터 디렉터리 생성
____34.2.3 설정 파일 생성
____34.2.4 윈도 서비스로 실행
____34.2.5 레플리케이션 설정
____34.2.6 미티어 실행
__34.3 macOS와 리눅스에서 몽고DB 설치 및 실행
____34.3.1 macOS와 리눅스에 몽고DB 설치
____34.3.2 데이터 디렉터리 생성
____34.3.3 설정 파일 생성
____34.3.4 몽고DB 실행
____34.3.5 레플리케이션 설정
____34.3.6 미티어 실행
35장 스키마 관리하기
__35.1 심플 스키마(aldeed:simple-schema) 사용하기
____35.1.1 심플 스키마 설치
____35.1.2 스키마 정의하기
____35.1.3 스키마 검사하기
__35.2 스키마 확장하기
____35.2.1 기본 스키마를 변형하여 사용하기
____35.2.2 다른 스키마의 내장 스키마로 사용하기
36장 Meteor 확장하기
__36.1 퓨전 패신저 소개
__36.2 퓨전 패신저 설치하기
____36.2.1 데비안, 우분투 환경에서 apt로 설치하기
____36.2.2 레드햇, CentOS 환경에서 rpm으로 설치하기
____36.2.3 macOS 환경에 설치하기
__36.3 퓨전 패신저로 미티어 실행하기
____36.3.1 passenger start 명령으로 실행하기
____36.3.2 passenger-status 명령으로 확인하기
37장 로그인 구현하기
__37.1 가입 구현하기
____37.1.1 accounts-password 설치
____37.1.2 가입 화면 만들기
____37.1.3 회원 등록 화면 만들기
____37.1.4 가입 확인
__37.2 가입 처리에 할 수 있는 것들
____37.2.1 가입 시 사용자 정보 핸들링하기
____37.2.2 가입 정보 정합성 확인하기 55337.3 로그인/로그아웃 구현
____37.3.1 로그인
____37.3.2 계정별 동시 접속 제어
____37.3.3 로그아웃
____37.3.4 로그인 제약하기
더보기접기
__1.1 빠르게 구성하는 개발 환경
__1.2 브라우저와 서버 간 실시간 데이터 동기화
__1.3 풀스택 자바스크립트
__1.4 모바일 통합 개발 환경
__1.5 풍부한 패키지
2장 개발 환경 설정
__2.1 macOS, 리눅스 환경에서 설치하기
__2.2 윈도 환경에서 설치하기
__2.3 아톰 에디터 설치
2.3.1. 아톰 에디터 내려받기와 설치
____2.3.2 테마 설정
____2.3.3 UTF-8 설정
____2.3.4 미티어 지원 패키지 설치
__2.4 helloworld 프로젝트 실습
3장 주소록 만들기
__3.1 주소록 프로젝트 생성
__3.2 미티어 컬렉션 생성
__3.3 주소록 초기 데이터 생성 0494장 주소록 목록 구현하기
__4.1 주소록 목록 뷰 작성하기
__4.2 주소록 템플릿 헬퍼 구현하기
__4.3 부트스트랩 패키지 추가
__4.4 주소록을 이름으로 정렬하기
5장 주소록 등록/삭제 구현하기
__5.1 주소록 삭제 템플릿 작성하기
__5.2 주소록 삭제 이벤트 구현하기
__5.3 주소록 등록 템플릿 작성하기
__5.4 주소록 등록 이벤트 구현하기
6장 주소록 수정 구현하기
__6.1 하위 템플릿으로 분리하기
__6.2 세션을 이용한 직접 수정 모드 구현
____6.2.1 Session 설치
____6.2.2 수정 버튼 클릭 시 세션 변수 변경
____6.2.3 세션 상태 값을 반환하는 헬퍼 구현
____6.2.4 헬퍼에 반응하게 뷰 변경
____6.2.5 수정 모드에서 저장 버튼 구현
____6.2.6 수정 모드에서 취소 버튼 구현
____6.2.7 텍스트 클릭 시 수정 모드로 변환
7장 입력 데이터 검증하기
__7.1 check 함수 기본 사용법
____7.1.1 check 패키지 설치하기
____7.1.2 기본 사용법
____7.1.3 기본 자료형 체크
____7.1.4 Match.Where 사용한 복잡한 입력 값 체크
__7.2 등록 데이터 검증
__7.3 수정 데이터 검증
__7.4 등록 검증 코드 정리
8장 보안 적용하기
__8.1 5분 만에 사용자 가입 만들기
____8.1.1 패키지 설치하기
__8.2 로그인 버튼 추가하기
____8.2.1 로그인한 사용자에게만 뷰를 제공하기
__8.3 autopublish 패키지 삭제
__8.4 insecure 패키지 삭제
____8.4.1 등록 제약
____8.4.2 수정/삭제 제약
__8.5 발행 시 데이터 제약 적용
__8.6 보안 적용 완료 코드
9장 페이징 구현하기
__9.1 초기 데이터 만들기
__9.2 더보기 방식으로 페이징 구현하기
__9.3 무한 스크롤 방식으로 페이징 구현하기
10장 채팅 프로젝트
__10.1 프로젝트 생성/설정하기
__10.2 기본 폴더 및 body 구성하기
__10.3 기본 패키지 구성하기
____10.3.1 autopublish 패키지 제거
____10.3.2 insecure 패키지 제거
____10.3.3 트위터 부트스트랩 패키지 설치
____10.3.4 가입과 로그인 관련 패키지 설치
__10.4 컬렉션과 픽스처 데이터 생성
____10.4.1 미티어 컬렉션 선언
____10.4.2 픽스처 데이터 생성
11장 채팅 메인 구현하기
__11.1 채팅 메인 구성하기
__11.2 사용자 등록 구현하기
__11.3 채팅방 등록 구현하기
__11.4 채팅방 목록 구현하기
____11.4.1 템플릿 구성
____11.4.2 발행/구독 설정
____11.4.3 리스트 구성
____11.4.4 allow 구현
12장 채팅방 구현하기
__12.1 채팅방 구성하기
____12.1.1 채팅방 템플릿 추가하기
____12.1.2 동적 로딩 템플릿 구현하기
____12.1.3 채팅 메인과 채팅방 링크 구성하기
__12.2 채팅방 헤더 구현
____12.2.1 roomHeader 파일 생성
____12.2.2 roomHeader 템플릿 구현하기
____12.2.3 채팅방 이름 나타내기
____12.2.4 메인으로 이동하는 이벤트 구현하기
__12.3 메시지 등록 구현
____12.3.1 messageInput 파일 생성
____12.3.2 템플릿 구현하기
____12.3.3 입력 구현하기
____12.3.4 allow 구현 및 데이터 확인
____12.3.5 엔터 키 전송 구현
____12.3.6 호출 가능한 템플릿 메서드 만들기
____12.3.7 기존 코드를 메서드로 재사용하기
____12.3.8 이벤트에서 메서드 호출하기
__12.4 메시지 목록 구현
____12.4.1 메시지 목록을 채팅방에 추가하기
____12.4.2 메시지 목록 데이터 발행/구독 설정하기
____12.4.3 메시지 목록 헬퍼 작성하기
____12.4.4 메시지 목록 템플릿 뷰 코드 작성하기
__12.5 채팅방 구현 완료 코드
____12.5.1 서버 코드
____12.5.2 서버/클라이언트 공통 코드
____12.5.3 클라이언트 코드
13장 고급 기능 구현
__13.1 템플릿 분리하기
__13.2 아이콘 구현
__13.3 메시지 경과 시간 구현
____13.3.1 momentjs 패키지를 설치하기
____13.3.2 경과 시간 전역 헬퍼 작성하기
____13.3.3 뷰에서 헬퍼 호출 구현하기
____13.3.4 매초 변경하게 리액티비티 작성하기
__13.4 상대와 좌우로 구분
____13.4.1 작성자와 로그인된 사용자 비교 헬퍼(me) 구현하기
____13.4.2 me 값에 따라 메시지를 다르게 렌더링 구현하기
__13.5 전송 중 상태 구현하기
__13.6 스크롤 구현하기
____13.6.1 구독 건수 설정
____13.6.2 구독 건수 변경 시 재구독 구현
____13.6.3 브라우저 크기에 따른 화면 구성 및 스크롤 구현
____13.6.4 브라우저 크기 변경 시 재계산
____13.6.5 스크롤 최상단 도달 시 구독 개수 늘리기
__13.7 대화창 바닥 유지하기
____13.7.1 채팅방 목록에서 채팅방으로 들어왔을 때
____13.7.2 다른 사용자가 메시지를 등록했을 때
14장 모두의 도트 프로젝트
__14.1 프로젝트 생성/설정하기
__14.2 기본 폴더 및 body 구성하기
__14.3 기본 패키지 구성하기
__14.4 컬렉션과 fixture 데이터 생성
____14.4.1 미티어 컬렉션 선언
____14.4.2 Fixture 데이터 생성
15장 점 찍기 구현하기
__15.1 fixture 데이터 표현해보기
____15.1.1 body 설정
____15.1.2 container 파일 생성 및 기본 구성
____15.1.3 container 템플릿 오브젝트에서 발행/구독 설정
____15.1.4 container 템플릿 헬퍼 및 container 템플릿 뷰 구현
____15.1.5 dot 템플릿 파일 생성 및 dot 템플릿 뷰 구현
__15.2 도트 템플릿 구현
____15.2.1 마우스 클릭된 점을 검은색으로 업데이트
__15.3 점찍기 구현 완료 코드
____15.3.1 서버 코드
____15.3.2 서버/클라이언트 공통 코드
____15.3.3 클라이언트 코드
16장 선 그리기 구현하기
__16.1 마우스 클릭(mousedown) 이벤트 구현
__16.2 마우스 무브(mousemove) 구현
__16.3 마우스 클릭 해제(mouseup) 구현
17장 선에 색상 입히기
__17.1 색상 패드 구성
__17.2 색상 아이템 구성
__17.3 색상 아이템 클릭 시 세션 값 설정
__17.4 세션 값으로 color를 업데이트하기
18장 리셋 기능 구현하기
__18.1 리셋 기능을 위한 HTML 템플릿 작성
__18.2 선택된 색 구현
__18.3 선택된 색으로 리셋하기 구현
__18.4 모두의 도트 전체 코드
____18.4.1 서버 코드
____18.4.2 서버/클라이언트 공통 코드
____18.4.3 클라이언트 코드
19장 차트 구현하기
__19.1 차트 설치 및 설정하기
__19.2 파이 차트 그리기
____19.2.1 라이브러리 선언 및 설정
____19.2.2 차트 템플릿 작성하기
____19.2.3 차트에 타이틀 넣기
____19.2.4 초기 데이터 넣어 그리기
____19.2.5 DB 데이터로 그리기
____19.2.6 updatePie 함수 만들기
____19.2.7 리액티비티로 데이터 연결하기
__19.3 라인 차트 그리기
____19.3.1 템플릿에 라인 차트 추가하기
____19.3.2 라인 차트 데이터 생성하기
____19.3.3 데이터로 그리기
____19.3.4 x축 그려 넣기
__19.4 칼럼 차트 그리기
____19.4.1 series 추가하기
____19.4.2 series에 데이터 추가하기
__19.5 리얼타임으로 변경되는 차트 그리기
____19.5.1 observe 함수 구현하기
____19.5.2 변경된 색상 업데이트하기
20장 이미지 게시판 만들기
__20.1 이미지 게시판의 포스트 목록
____20.1.1 이미지 게시판 새 포스트 작성
__20.2 프로젝트 생성과 설정
__20.3 기본 폴더 및 구성
__20.4 기본 패키지 구성
__20.5 컬렉션과 fixture 구성
____20.5.1 Posts 컬렉션 생성
____20.5.2 Posts.deny 설정
____20.5.3 Fixture 데이터 설정
21장 기본 기능 구현하기
__21.1 목록 템플릿 구현하기
____21.1.1 파일 생성 및 템플릿 생성
____21.1.2 템플릿 삽입
____21.1.3 발행 구독 구현
____21.1.4 리스트 및 포스트 구현
__21.2 포스트 등록 템플릿 구현하기
____21.2.1 파일 생성 및 템플릿 기본 구성
____21.2.2 입력 대화상자 토글 버튼 구현
____21.2.3 입력 대화상자 HTML 구성
____21.2.4 저장 기능 구현
____21.2.5 서버의 savePost 메서드 구현
____21.2.6 클라이언트의 savePost 메서드 호출 구현
__21.3 삭제 기능 구현하기
____21.3.1 서버에 삭제 메서드 구현
____21.3.2 post 템플릿 삭제 버튼 추가
____21.3.3 버튼에서 removePost 호출
__21.4 기본 기능 전체 코드
22장 HTML 에디터 적용하기
__22.1 등록 폼에 에디터 적용하기
__22.2 목록에 에디터로 표현하기
__22.3 목록에서 직접 수정 구현
____22.3.1 update 메서드 구현
____22.3.2 에디터 keydown 구현
23장 이미지 업로드 구현
__23.1 업로드 및 이미지 미리 보기
____23.1.1 temp 폴더 생성
____23.1.2 미리 보기 주소 구현
____23.1.3 파일 업로드 및 미리 보기 구현
____23.1.4 파일 저장 메서드 구현
____23.1.5 파일 선택 및 전송 구현
____23.1.6 미리 보기 구현
__23.2 저장 및 추가 기능
____23.2.1 포스트를 저장할 때 이미지 URL 저장하기
____23.2.2 이미지를 임시 저장 폴더에서 영구 저장 폴더로 옮기기
____23.2.3 영구 저장 폴더에서 이미지 URL 서비스하기
____23.2.4 입력 폼 초기화하기
____23.2.5 목록에 포스트가 등록된 시간 표시
24장 라우터를 사용하여 페이지 분리하기
__24.1 라우터 설치 및 기본 레이아웃 구성
__24.2 목록 템플릿 라우팅 구성
____24.2.1 파일 생성
____24.2.2 목록 화면 라우팅 구성
____24.2.3 목록 템플릿과 연결
____24.2.4 등록 URL로 이동 구현
__24.3 등록 템플릿 라우팅 구성
____24.3.1 등록 화면 라우팅 구성
____24.3.2 취소(닫기) 버튼 수정하기
____24.3.3 저장 버튼 수정하기
25장 미티어의 디렉터리 구조
__25.1 디렉터리와 빌드
__25.2 관례에 따른 빌드
____25.2.1 실행 위치(서버/웹 브라우저)에 따른 규칙
____25.2.2 로드 순서를 정하는 규칙
__25.3 명시적인 기술에 따른 빌드
____25.3.1 imports 폴더
26장 템플릿 언어 스페이스바
__26.1 {{> myPage}} 템플릿 삽입
__26.2 {{greeting}} 일반식 표현
__26.3 {{#each}} ... {{/each}} - each 블록 헬퍼
__26.4 {{#if something}} {{else}} {{/if}} 구문
__26.5 {{#with someObject}} ... {{/with}} 구문
__26.6 스페이스바의 리액티비티
__26.7 주석 태그 사용하기
__26.8 커스텀 블록 헬퍼
27장 미티어 템플릿의 이해
__27.1 라이프사이클
____27.1.1 최초 실행 시 onCreated 콜백
____27.1.2 DOM에 추가된 후 onRendered 콜백
____27.1.3 마지막 파괴 직전 onDestroyed 콜백
__27.2 매니저 함수(events, helpers)
____27.2.1 이벤트 매니저(Template.사용자템플릿.events)
____27.2.2 헬퍼 매니저(Template.사용자템플릿.helpers)
____27.2.3 전역 헬퍼 사용하기
__27.3 매니저 함수에서 템플릿 인스턴스 얻기
____27.3.1 헬퍼에서 인스턴스 접근하기
____27.3.2 이벤트에서 인스턴스 접근하기
__27.4 템플릿 메서드에서의 this
28장 미티어 메서드
__28.1 미티어 메서드란
__28.2 메서드 선언(구현)하기
__28.3 메서드 호출하기
__28.4 메서드로 데이터 가져오기
__28.5 메서드의 고급 사용(지연 보상)
29장 리액티비티
__29.1 리액티비티의 개념과 미티어
__29.2 기본 패키지를 이용한 실습
__29.3 웹 브라우저에서 리액티비티
__29.4 서버의 리액티비티
__29.5 기본 리액티브 데이터 소스와 컴퓨테이션들 살펴보기
30장 발행과 구독의 이해
__30.1 발행/구독의 기본 개념과 사용
__30.2 발행/구독의 고급 개념
____30.2.1 조회 데이터 전달 과정
____30.2.2 변경 부분 sync 과정
31장 5분 만에 만드는 REST 서버 예제
__31.1 프로젝트 생성
__31.2 픽스처 데이터 생성 코드
__31.3 WebApp을 이용한 REST 서비스
____31.3.1 요청 URL 설정
____31.3.2 URL 분석
____31.3.3 DB 질의 후 응답
__31.4 Picker 패키지를 이용한 REST 서비스
__31.5 파일 업로드 구현
____31.5.1 body-parser 패키지 설치 및 설정
____31.5.2 multer 패키지 설치 및 설정
____31.5.3 settings.json 설정
____31.5.4 테스트해보기
32장 SQL 질의 vs NoSQL 질의 vs 미티어 컬렉션 API
__32.1 등록(insert)
__32.2 조회(select/find)
__32.3 수정(update)
__32.4 삭제(delete/remove)
33장 미티어 패키지 만들기
__33.1 내부 패키지를 생성하고 사용해보기
____33.1.1 프로젝트 생성하기
____33.1.2 패키지 생성하기
____33.1.3 패키지 코드 작성하기
____33.1.4 package.js 살펴보기
____33.1.5 패키지 사용해보기
__33.2 미티어 패키지로 만들어 공유하기
____33.2.1 깃허브 클라이언트 설치
____33.2.2 깃허브에 패키지 소스 배포
____33.2.3 패키지 설정 수정하기
____33.2.4 README.md 파일 수정
____33.2.5 atmospherejs.com 배포하기
34장 외부 몽고DB 사용하기
__34.1 몽고DB 내려받기
__34.2 윈도에 몽고DB 설치 및 실행
____34.2.1 윈도에 몽고DB 설치
____34.2.2 데이터 디렉터리 생성
____34.2.3 설정 파일 생성
____34.2.4 윈도 서비스로 실행
____34.2.5 레플리케이션 설정
____34.2.6 미티어 실행
__34.3 macOS와 리눅스에서 몽고DB 설치 및 실행
____34.3.1 macOS와 리눅스에 몽고DB 설치
____34.3.2 데이터 디렉터리 생성
____34.3.3 설정 파일 생성
____34.3.4 몽고DB 실행
____34.3.5 레플리케이션 설정
____34.3.6 미티어 실행
35장 스키마 관리하기
__35.1 심플 스키마(aldeed:simple-schema) 사용하기
____35.1.1 심플 스키마 설치
____35.1.2 스키마 정의하기
____35.1.3 스키마 검사하기
__35.2 스키마 확장하기
____35.2.1 기본 스키마를 변형하여 사용하기
____35.2.2 다른 스키마의 내장 스키마로 사용하기
36장 Meteor 확장하기
__36.1 퓨전 패신저 소개
__36.2 퓨전 패신저 설치하기
____36.2.1 데비안, 우분투 환경에서 apt로 설치하기
____36.2.2 레드햇, CentOS 환경에서 rpm으로 설치하기
____36.2.3 macOS 환경에 설치하기
__36.3 퓨전 패신저로 미티어 실행하기
____36.3.1 passenger start 명령으로 실행하기
____36.3.2 passenger-status 명령으로 확인하기
37장 로그인 구현하기
__37.1 가입 구현하기
____37.1.1 accounts-password 설치
____37.1.2 가입 화면 만들기
____37.1.3 회원 등록 화면 만들기
____37.1.4 가입 확인
__37.2 가입 처리에 할 수 있는 것들
____37.2.1 가입 시 사용자 정보 핸들링하기
____37.2.2 가입 정보 정합성 확인하기 55337.3 로그인/로그아웃 구현
____37.3.1 로그인
____37.3.2 계정별 동시 접속 제어
____37.3.3 로그아웃
____37.3.4 로그인 제약하기
저자&기여자
ㆍ지은이 박승현
- 소개
- 제민이, 지수, 그리고 지윤이 아빠입니다. 어렸을 때부터 프로그래밍을 직업으로 가지고 싶었고, 매일 매일 그 꿈을 이루고 사는 생계형 개발자입니다. 자바스크립트를 좋아하고 관련 기술에 대한 잡담을 좋아합니다.
보도자료
저작권 안내
모든 자료는 저작권법의 보호를 받는 저작물로, 허락 없이 편집하거나 다른 매체에 옮겨 실을 수 없습니다.
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
연관 프로그램
아래 프로그램은 길벗출판사가 제공하는 것이 아닙니다.
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.









독자의견 남기기