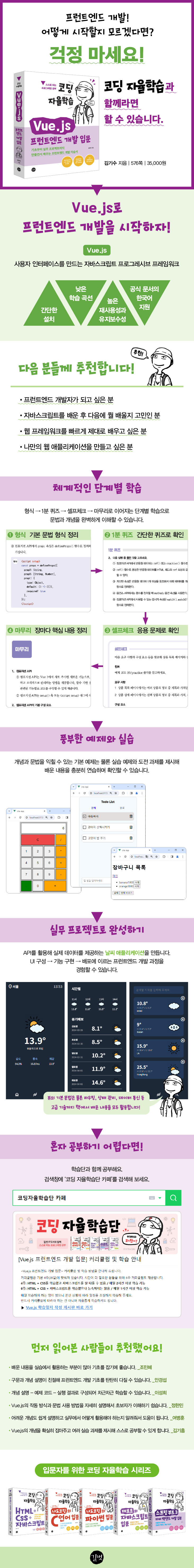
프런트엔드 개발! Vue.js로 쉽게 시작할 수 있습니다.

이 책은 뷰를 빠르게 배울 수 있는 Vue 2의 옵션스 API부터 애플리케이션 로직을 더 유연하고 조직적으로 구성할 수 있는 Vue 3의 컴포지션 API까지 다룹니다. 또한, 라우팅 기능을 사용해 애플리케이션의 유연성과 효율성을 높이는 방법, Pinia로 컴포넌트의 상태를 효율적으로 관리하는 방법, 뷰를 활용해 데이터 통신하는 방법 등을 익혀 웹 개발 경험을 한 단계 더 발전시킬 수 있습니다.
프런트엔드 개발을 처음 해 보는 사람도 이 책을 보며 쉽게 따라 할 수 있습니다. 개념과 문법을 익힐 수 있는 기본 예제는 물론 파트별로 배운 내용을 확인할 수 있는 실습 예제와 도전 과제를 제시합니다. 마지막 장에서는 ‘날씨 애플리케이션 만들기’ 프로젝트를 진행하며 뷰를 사용해 프런트엔드 개발을 어떻게 하는지 경험할 수 있습니다.
목차
Part 1 Vue.js 기본 기술 익히기
1장 Vue.js 개요 살펴보기
1.1 뷰란
1.2 뷰의 탄생 배경
1.3 뷰를 사용하는 이유
2장 Vue.js 시작하기
2.1 개발 환경 설정하기
2.2 첫 번째 뷰 애플리케이션 만들기
3장 뷰 기본 문법 익히기
3.1 뷰 애플리케이션의 기본 구조
3.2 뷰 애플리케이션 인스턴스
3.3 기본 문법 다루기
3.4 이벤트 다루기
3.5 폼 다루기
3.6 계산된 속성과 감시자 속성
3.7 스타일 다루기
4장 실습: 계산기 만들기
4.1 실습 내용 소개
4.2 뷰 애플리케이션의 기본 구조 설정하기
4.3 계산기의 UI 구성하기
4.4 데이터 바인딩하고 이벤트 연결하기
4.5 계산기 로직 구현하기
5장 컴포넌트 다루기
5.1 컴포넌트란
5.2 컴포넌트 정의하기
5.3 컴포넌트 생명주기 이해하기
5.4 컴포넌트에 속성과 이벤트 정의하기
5.5 컴포넌트의 데이터 효율적으로 다루기
5.6 컴포넌트 슬롯 사용하기
6장 실습: 할 일 관리 앱 만들기
6.1 실습 내용 소개
6.2 할 일 관리 앱의 UI 구성하기
6.3 할 일 관리 앱의 기능 구현하기
Part 2 Vue.js 고급 기술 익히기
7장 컴포지션 API 다루기
7.1 컴포지션 API란
7.2 컴포지션 API의 기본 구성 요소
7.3 컴포지션 API에서 달라진 컴포넌트 구성 요소
8장 뷰 라우터로 라우팅 기능 사용하기
8.1 뷰 라우터 다루기
8.2 뷰 라우터의 추가 기능 사용하기
8.3 뷰 라우터의 고급 기능 다루기
9장 Pinia로 상태 관리하기
9.1 상태 관리란
9.2 Pinia 사용 준비하기
9.3 Pinia 기본 문법 배우기
9.4 실습: Pinia를 사용해 장바구니 앱 만들기
10장 데이터 통신하기
10.1 데이터 통신에서 알아야 할 개념
10.2 Node.js로 웹 서버와 API 만들기
10.3 Fetch API로 데이터 통신하기
10.4 Axios로 데이터 통신하기
Part 3 프로젝트로 Vue.js 완성하기
11장 날씨 애플리케이션 만들기
11.1 날씨 애플리케이션 살펴보기
11.2 날씨 애플리케이션 UI 구성하기
11.3 날씨 애플리케이션 기능 구현하기
11.4 배포하기
11.5 숙련자로 나아가기
12장 부록: 알아두면 좋은 ES6
12.1 ES6란
12.2 학습 준비
12.3 ES6의 주요 문법
저자&기여자
ㆍ지은이 김기수
- 소개
- 비전공자 출신으로 안드로이드/iOS 개발로 커리어를 시작해 10년이 넘는 시간 동안 프런트엔드, 백엔드 분야의 다양한 언어를 접하고 활용하며 개발자의 길을 걷고 있습니다. 현재는 온라인 코딩 교육 사이트인 수코딩과 유튜브 채널을 운영하면서 많은 사람에게 코딩을 쉽게 가르칠 수 있는 방법을 매일 끊임없이 연구하고 있습니다.유튜브 채널 https://www.youtube.com/c/수코딩 온라인 교육 사이트 http://www.sucoding.kr
저작권 안내
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
연관 프로그램
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.









독자의견 남기기