- 정 가
- 42,000원
- 출 간
- 2019-08-31
- 지 은 이
- 김민준
- I S B N
- 9791160508796
- 분 량
- 908쪽
- 난 이 도
- 관계없음
- 부 록
- 예제 소스
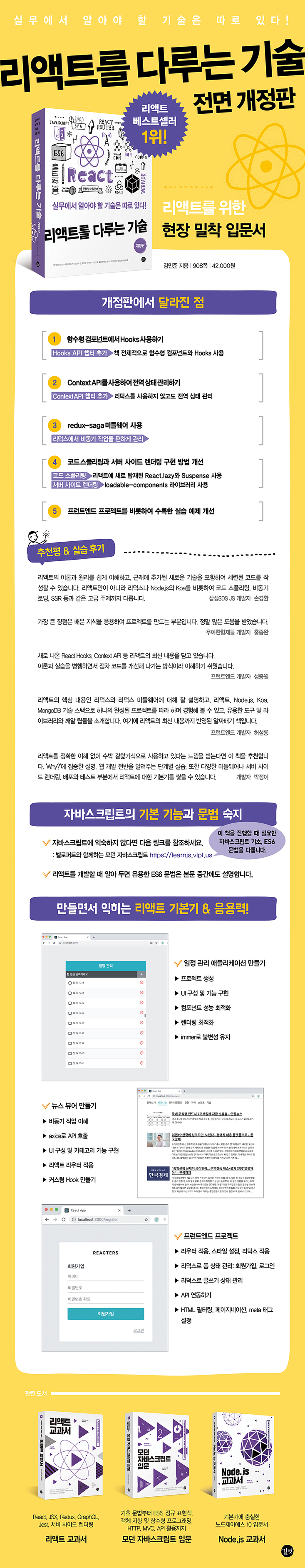
리액트 베스트셀러 1위, 본문과 소스 전면 업그레이드!
리액트 베스트셀러 1위, 본문과 소스 전면 업그레이드!
기본기를 꼼꼼하게! 실전에서 효과적으로 활용하는 방법까지 알차게 배우자!
<리액트를 다루는 기술> 개정판이 나왔습니다. 리액트 16.8 버전에 Hooks라는 기능이 도입되면서 함수형 컴포넌트에서도 상태 관리를 할 수 있게 되었습니다. 이에 맞춰 책에 사용된 주요 예시를 모두 함수형 컴포넌트 형태로 전환했습니다. 기존 내용을 보강 및 개선하고, 초판에 다루지 않았던 새로운 내용도 많이 수록했습니다. 리액트의 빅 팬이자 현업 프로그래머로서 리액트를 꾸준히 활용해 온 저자의 명쾌한 설명과 노하우가 더욱 알차게 담긴 개정판입니다.
또한, 리액트를 공부할 때 알아야 할 자바스크립트 기초 및 ES6 문법을 다룬 링크(벨로퍼트와 함께하는 모던 자바스크립트)와 책에서 사용한 리액트 라이브러리와 관련 도구의 버전이 업그레이드되면 필요한 변경 사항을 공지하는 링크(저자 깃허브)도 제공합니다.
리액트, 현장 밀착 입문서는 따로 있다!
자바스크립트의 기본 기능과 문법을 숙지한다
리액트의 기본기를 익히려면 자바스크립트는 필수! 잘 모르는 자바스크립트 문법이 나오면 반드시 체크하자. 리액트 개발에 필요한 ES6 문법은 적재적소에 배치했다.
원리를 알면 더 효율적으로 사용할 수 있다
동작 원리를 이해하면 리액트를 왜 사용해야 하는지, 어떻게 사용하면 좋은지 큰 그림을 그릴 수 있다. 작은 프로젝트를 해보면서 리액트를 통해 개발자 경험을 향상시키는 방법을 배우자.
웹 애플리케이션에 리액트를 적용해본다.
리액트를 적용해보면서 실전 감각을 익힌다. UI 업데이트 과정을 간결하게, 복잡한 애플리케이션 개발도 컴포넌트 기반으로 쉽게, 자바스크립트 개발을 손쉽게.
리액트를 이해하기 위한 핵심 개념은 물론이고 어떤 상황에서 어떻게 사용해야 하는지, 왜 이렇게 사용하는 것이 효과적인지, 공식 문서에는 나오지 않는 실전 노하우와 팁을 풍부하게 담았다.
또한, 프로젝트 생성부터 코드를 작성 및 개선하고, 배포하기까지 실무에 바로 응용할 수 있도록 예제를 준비했다. 먼저 일정 관리 애플리케이션을 만들면서 리액트의 기본기를 다지고, 다음으로 여러 실습 예제를 진행하면서 컴포넌트 스타일링, 상태 관리, API 연동, 라우팅, 코드 스플리팅, 서버사이드 렌더링 등 리액트를 활용한 다양한 기술을 사용해본다. 마지막으로 프런트엔드 프로젝트를 통해 배운 지식을 종합적으로 활용해본다.
1장 리액트 시작
__1.1 왜 리액트인가?
____1.1.1 리액트 이해
__1.2 리액트의 특징
____1.2.1 Virtual DOM
____1.2.2 기타 특징
__1.3 작업 환경 설정
____1.3.1 Node.js와 npm
____1.3.2 yarn
____1.3.3 에디터 설치
____1.3.4 Git 설치
____1.3.5 create-react-app으로 프로젝트 생성하기
2장 JSX
__2.1 코드 이해하기
__2.2 JSX란?
__2.3 JSX의 장점
____2.3.1 보기 쉽고 익숙하다
____2.3.2 더욱 높은 활용도
__2.4 JSX 문법
____2.4.1 감싸인 요소
____2.4.2 자바스크립트 표현
____2.4.3 If 문 대신 조건부 연산자
____2.4.4 AND 연산자(&&)를 사용한 조건부 렌더링
____2.4.5 undefined를 렌더링하지 않기
____2.4.6 인라인 스타일링
____2.4.7 class 대신 className
____2.4.8 꼭 닫아야 하는 태그
____2.4.9 주석
__2.5 ESLint와 Prettier 적용하기
____2.5.1 ESLint
____2.5.2 Prettier
__2.6 정리
3장 컴포넌트
__3.1 클래스형 컴포넌트
__3.2 첫 컴포넌트 생성
____3.2.1 src 디렉터리에 MyComponent.js 파일 생성
____3.2.2 코드 작성하기
____3.2.3 모듈 내보내기 및 불러오기
__3.3 props
____3.3.1 JSX 내부에서 props 렌더링
____3.3.2 컴포넌트를 사용할 때 props 값 지정하기
____3.3.3 props 기본값 설정: defaultProps
____3.3.4 태그 사이의 내용을 보여 주는 children
____3.3.5 비구조화 할당 문법을 통해 props 내부 값 추출하기
____3.3.6 propTypes를 통한 props 검증
____3.3.7 클래스형 컴포넌트에서 props 사용하기
__3.4 state
____3.4.1 클래스형 컴포넌트의 state
____3.4.2 함수형 컴포넌트에서 useState 사용하기
__3.5 state를 사용할 때 주의 사항
__3.6 정리
4장 이벤트 핸들링
__4.1 리액트의 이벤트 시스템
____4.1.1 이벤트를 사용할 때 주의 사항
____4.1.2 이벤트 종류
__4.2 예제로 이벤트 핸들링 익히기
____4.2.1 컴포넌트 생성 및 불러오기
____4.2.2 onChange 이벤트 핸들링하기
____4.2.3 임의 메서드 만들기
____4.2.4 input 여러 개 다루기
____4.2.5 onKeyPress 이벤트 핸들링
__4.3 함수형 컴포넌트로 구현해 보기
__4.4 정리
5장 ref: DOM에 이름 달기
__5.1 ref는 어떤 상황에서 사용해야 할까?
____5.1.1 예제 컴포넌트 생성
____5.1.2 App 컴포넌트에서 예제 컴포넌트 렌더링
____5.1.3 DOM을 꼭 사용해야 하는 상황
__5.2 ref 사용
____5.2.1 콜백 함수를 통한 ref 설정
____5.2.2 createRef를 통한 ref 설정
____5.2.3 적용
__5.3 컴포넌트에 ref 달기
____5.3.1 사용법
____5.3.2 컴포넌트 초기 설정
____5.3.3 컴포넌트에 메서드 생성
____5.3.4 컴포넌트에 ref 달고 내부 메서드 사용
__5.4 정리
6장 컴포넌트 반복
__6.1 자바스크립트 배열의 map() 함수
____6.1.1 문법
____6.1.2 예제
__6.2 데이터 배열을 컴포넌트 배열로 변환하기
____6.2.1 컴포넌트 수정하기
____6.2.2 App 컴포넌트에서 예제 컴포넌트 렌더링
__6.3 key
____6.3.1 key 설정
__6.4 응용
____6.4.1 초기 상태 설정하기
____6.4.2 데이터 추가 기능 구현하기
____6.4.3 데이터 제거 기능 구현하기
__6.5 정리
7장 컴포넌트의 라이프사이클 메서드
__7.1 라이프사이클 메서드의 이해
__7.2 라이프사이클 메서드 살펴보기
____7.2.1 render( ) 함수
____7.2.2 constructor 메서드
____7.2.3 getDerivedStateFromProps 메서드
____7.2.4 componentDidMount 메서드
____7.2.5 shouldComponentUpdate 메서드
____7.2.6 getSnapshotBeforeUpdate 메서드
____7.2.7 componentDidUpdate 메서드
____7.2.8 componentWillUnmount 메서드
____7.2.9 componentDidCatch 메서드
__7.3 라이프사이클 메서드 사용하기
____7.3.1 예제 컴포넌트 생성
____7.3.2 App 컴포넌트에서 예제 컴포넌트 사용
____7.3.3 에러 잡아내기
__7.4 정리
8장 Hooks
__8.1 useState
____8.1.1 useState를 여러 번 사용하기
__8.2 useEffect
____8.2.1 마운트될 때만 실행하고 싶을 때
____8.2.2 특정 값이 업데이트될 때만 실행하고 싶을 때
____8.2.3 뒷정리하기
__8.3 useReducer
____8.3.1 카운터 구현하기
____8.3.2 인풋 상태 관리하기
__8.4 useMemo
__8.5 useCallback
__8.6 useRef
____8.6.1 로컬 변수 사용하기
__8.7 커스텀 Hooks 만들기
__8.8 다른 Hooks
__8.9 정리
9장 컴포넌트 스타일링
__9.1 가장 흔한 방식, 일반 CSS
____9.1.1 이름 짓는 규칙
____9.1.2 CSS Selector
__9.2 Sass 사용하기
____9.2.1 utils 함수 분리하기
____9.2.2 sass-loader 설정 커스터마이징하기
____9.2.3 node_modules에서 라이브러리 불러오기
__9.3 CSS Module
____9.3.1 classnames
____9.3.2 Sass와 함께 사용하기
____9.3.3 CSS Module이 아닌 파일에서 CSS Module 사용하기
__9.4 styled-components
____9.4.1 Tagged 템플릿 리터럴
____9.4.2 스타일링된 엘리먼트 만들기
____9.4.3 스타일에서 props 조회하기
____9.4.4 props에 따른 조건부 스타일링
____9.4.5 반응형 디자인
__9.5 정리
10장 일정 관리 웹 애플리케이션 만들기
__10.1 프로젝트 준비하기
____10.1.1 프로젝트 생성 및 필요한 라이브러리 설치
____10.1.2 Prettier 설정
____10.1.3 index.css 수정
____10.1.4 App 컴포넌트 초기화
__10.2 UI 구성하기
____10.2.1 TodoTemplate 만들기
____10.2.2 TodoInsert 만들기
____10.2.3 TodoListItem과 TodoList 만들기
__10.3 기능 구현하기
____10.3.1 App에서 todos 상태 사용하기
____10.3.2 항목 추가 기능 구현하기
____10.3.3 지우기 기능 구현하기
____10.3.4 수정 기능
__10.4 정리
11장 컴포넌트 성능 최적화
__11.1 많은 데이터 렌더링하기
__11.2 크롬 개발자 도구를 통한 성능 모니터링
__11.3 느려지는 원인 분석
__11.4 React.memo를 사용하여 컴포넌트 성능 최적화
__11.5 onToggle, onRemove 함수가 바뀌지 않게 하기
____11.5.1 useState의 함수형 업데이트
____11.5.2 useReducer 사용하기
__11.6 불변성의 중요성
__11.7 TodoList 컴포넌트 최적화하기
__11.8 react-virtualized를 사용한 렌더링 최적화
____11.8.1 최적화 준비
____11.8.2 TodoList 수정
____11.8.3 TodoListItem 수정
__11.9 정리
12장 immer를 사용하여 더 쉽게 불변성 유지하기
__12.1 immer를 설치하고 사용법 알아보기
____12.1.1 프로젝트 준비
____12.1.2 immer를 사용하지 않고 불변성 유지
____12.1.3 immer 사용법
____12.1.4 App 컴포넌트에 immer 적용하기
____12.1.5 useState의 함수형 업데이트와 immer 함께 쓰기
__12.2 정리
13장 리액트 라우터로 SPA 개발하기
__13.1 SPA란?
____13.1.1 SPA의 단점
__13.2 프로젝트 준비 및 기본적인 사용법
____13.2.1 프로젝트 생성 및 라이브러리 설치
____13.2.2 프로젝트에 라우터 적용
____13.2.3 페이지 만들기
____13.2.4 Route 컴포넌트로 특정 주소에 컴포넌트 연결
____13.2.5 Link 컴포넌트를 사용하여 다른 주소로 이동하기
__13.3 Route 하나에 여러 개의 path 설정하기
__13.4 URL 파라미터와 쿼리
____13.4.1 URL 파라미터
____13.4.2 URL 쿼리
__13.5 서브 라우트
__13.6 리액트 라우터 부가 기능
____13.6.1 history
____13.6.2 withRouter
____13.6.3 Switch
____13.6.4 NavLink
__13.7 정리
14장 외부 API를 연동하여 뉴스 뷰어 만들기
__14.1 비동기 작업의 이해
____14.1.1 콜백 함수
____14.1.2 Promise
____14.1.3 async/await
__14.2 axios로 API 호출해서 데이터 받아 오기
__14.3 newsapi API 키 발급받기
__14.4 뉴스 뷰어 UI 만들기
____14.4.1 NewsItem 만들기
____14.4.2 NewsList 만들기
__14.5 데이터 연동하기
__14.6 카테고리 기능 구현하기
____14.6.1 카테고리 선택 UI 만들기
____14.6.2 API를 호출할 때 카테고리 지정하기
__14.7 리액트 라우터 적용하기
____14.7.1 리액트 라우터의 설치 및 적용
____14.7.2 NewsPage 생성
____14.7.3 Categories에서 NavLink 사용하기
__14.8 usePromise 커스텀 Hook 만들기
__14.9 정리
15장 Context API
__15.1 Context API를 사용한 전역 상태 관리 흐름 이해하기
__15.2 Context API 사용법 익히기
____15.2.1 새 Context 만들기
____15.2.2 Consumer 사용하기
____15.2.3 Provider
__15.3 동적 Context 사용하기
____15.3.1 Context 파일 수정하기
____15.3.2 새로워진 Context를 프로젝트에 반영하기
____15.3.3 색상 선택 컴포넌트 만들기
__15.4 Consumer 대신 Hook 또는 static contextType 사용하기
____15.4.1 useContext Hook 사용하기
____15.4.2 static contextType 사용하기
__15.5 정리
16장 리덕스 라이브러리 이해하기
__16.1 개념 미리 정리하기
____16.1.1 액션
____16.1.2 액션 생성 함수
____16.1.3 리듀서
____16.1.4 스토어
____16.1.5 디스패치
____16.1.6 구독
__16.2 리액트 없이 쓰는 리덕스
____16.2.1 Parcel로 프로젝트 만들기
____16.2.2 간단한 UI 구성하기
____16.2.3 DOM 레퍼런스 만들기
____16.2.4 액션 타입과 액션 생성 함수 정의
____16.2.5 초깃값 설정
____16.2.6 리듀서 함수 정의
____16.2.7 스토어 만들기
____16.2.8 render 함수 만들기
____16.2.9 구독하기
____16.2.10 액션 발생시키기
__16.3 리덕스의 세 가지 규칙
____16.3.1 단일 스토어
____16.3.2 읽기 전용 상태
____16.3.3 리듀서는 순수한 함수
__16.4 정리
17장 리덕스를 사용하여 리액트 애플리케이션 상태 관리하기
__17.1 작업 환경 설정
__17.2 UI 준비하기
____17.2.1 카운터 컴포넌트 만들기
____17.2.2 할 일 목록 컴포넌트 만들기
__17.3 리덕스 관련 코드 작성하기
____17.3.1 counter 모듈 작성하기
____17.3.2 todos 모듈 만들기
____17.3.3 루트 리듀서 만들기
__17.4 리액트 애플리케이션에 리덕스 적용하기
____17.4.1 스토어 만들기
____17.4.2 Provider 컴포넌트를 사용하여 프로젝트에 리덕스 적용하기
____17.4.3 Redux DevTools의 설치 및 적용
__17.5 컨테이너 컴포넌트 만들기
____17.5.1 CounterContainer 만들기
____17.5.2 TodosContainer 만들기
__17.6 리덕스 더 편하게 사용하기
____17.6.1 redux-actions
____17.6.2 immer
__17.7 Hooks를 사용하여 컨테이너 컴포넌트 만들기
____17.7.1 useSelector로 상태 조회하기
____17.7.2 useDispatch를 사용하여 액션 디스패치하기
____17.7.3 useStore를 사용하여 리덕스 스토어 사용하기
____17.7.4 TodosContainer를 Hooks로 전환하기
____17.7.5 useActions 유틸 Hook을 만들어서 사용하기
____17.7.6 connect 함수와의 주요 차이점
__17.8 정리
18장 리덕스 미들웨어를 통한 비동기 작업 관리
__18.1 작업 환경 준비
__18.2 미들웨어란?
____18.2.1 미들웨어 만들기
____18.2.2 redux-logger 사용하기
__18.3 비동기 작업을 처리하는 미들웨어 사용
____18.3.1 redux-thunk
____18.3.2 redux-saga
__18.4 정리
19장 코드 스플리팅
__19.1 자바스크립트 함수 비동기 로딩
__19.2 React.lazy와 Suspense를 통한 컴포넌트 코드 스플리팅
____19.2.1 state를 사용한 코드 스플리팅
____19.2.2 React.lazy와 Suspense 사용하기
____19.2.3 Loadable Components를 통한 코드 스플리팅
__19.3 정리
20장 서버 사이드 렌더링
__20.1 서버 사이드 렌더링의 이해
____20.1.1 서버 사이드 렌더링의 장점
____20.1.2 서버 사이드 렌더링의 단점
____20.1.3 서버 사이드 렌더링과 코드 스플리팅 충돌
__20.2 프로젝트 준비하기
____20.2.1 컴포넌트 만들기
____20.2.2 페이지 컴포넌트 만들기
__20.3 서버 사이드 렌더링 구현하기
____20.3.1 서버 사이드 렌더링용 엔트리 만들기
____20.3.2 서버 사이드 렌더링 전용 웹팩 환경 설정 작성하기
____20.3.3 빌드 스크립트 작성하기
____20.3.4 서버 코드 작성하기
____20.3.5 정적 파일 제공하기
__20.4 데이터 로딩
____20.4.1 redux-thunk 코드 준비하기
____20.4.2 Users, UsersContainer 컴포넌트 준비하기
____20.4.3 PreloadContext 만들기
____20.4.4 서버에서 리덕스 설정 및 PreloadContext 사용하기
____20.4.5 스크립트로 스토어 초기 상태 주입하기
____20.4.6 redux-saga 코드 준비하기
____20.4.7 User, UserContainer 컴포넌트 준비하기
____20.4.8 redux-saga를 위한 서버 사이드 렌더링 작업
____20.4.9 usePreloader Hook 만들어서 사용하기
__20.5 서버 사이드 렌더링과 코드 스플리팅
____20.5.1 라우트 컴포넌트 스플리팅하기
____20.5.2 웹팩과 babel 플러그인 적용
____20.5.3 필요한 청크 파일 경로 추출하기
____20.5.4 loadableReady와 hydrate
__20.6 서버 사이드 렌더링의 환경 구축을 위한 대안
____20.6.1 Next.js
____20.6.2 Razzle
__20.7 정리
21장 백엔드 프로그래밍: Node.js의 Koa 프레임워크
__21.1 소개하기
____21.1.1 백엔드
____21.1.2 Node.js
____21.1.3 Koa
__21.2 작업 환경 준비
____21.2.1 Node 설치 확인
____21.2.2 프로젝트 생성
____21.2.3 ESLint와 Prettier 설정
__21.3 Koa 기본 사용법
____21.3.1 서버 띄우기
____21.3.2 미들웨어
__21.4 nodemon 사용하기
__21.5 koa-router 사용하기
____21.5.1 기본 사용법
____21.5.2 라우트 파라미터와 쿼리
____21.5.3 REST API
____21.5.4 라우트 모듈화
____21.5.5 posts 라우트 생성
__21.6 정리
22장 mongoose를 이용한 MongoDB 연동 실습
__22.1 소개하기
____22.1.1 문서란?
____22.1.2 MongoDB 구조
____22.1.3 스키마 디자인
__22.2 MongoDB 서버 준비
____22.2.1 설치
____22.2.2 MongoDB 작동 확인
__22.3 mongoose의 설치 및 적용
____22.3.1 .env 환경변수 파일 생성
____22.3.2 mongoose로 서버와 데이터베이스 연결
__22.4 esm으로 ES 모듈 import/export 문법 사용하기
____22.4.1 기존 코드 ES Module 형태로 바꾸기
__22.5 데이터베이스의 스키마와 모델
____22.5.1 스키마 생성
____22.5.2 모델 생성
__22.6 MongoDB Compass의 설치 및 사용
__22.7 데이터 생성과 조회
____22.7.1 데이터 생성
____22.7.2 데이터 조회
____22.7.3 특정 포스트 조회
__22.8 데이터 삭제와 수정
____22.8.1 데이터 삭제
____22.8.2 데이터 수정
__22.9 요청 검증
____22.9.1 ObjectId 검증
____22.9.2 Request Body 검증
__22.10 페이지네이션 구현
____22.10.1 가짜 데이터 생성하기
____22.10.2 포스트를 역순으로 불러오기
____22.10.3 보이는 개수 제한
____22.10.4 페이지 기능 구현
____22.10.5 마지막 페이지 번호 알려 주기
____22.10.6 내용 길이 제한
__22.11 정리
23장 JWT를 통한 회원 인증 시스템 구현하기
__23.1 JWT의 이해
____23.1.1 세션 기반 인증과 토큰 기반 인증의 차이
__23.2 User 스키마/모델 만들기
____23.2.1 모델 메서드 만들기
____23.2.2 스태틱 메서드 만들기
__23.3 회원 인증 API 만들기
____23.3.1 회원가입 구현하기
____23.3.2 로그인 구현하기
__23.4 토큰 발급 및 검증하기
____23.4.1 비밀키 설정하기
____23.4.2 토큰 발급하기
____23.4.3 토큰 검증하기
____23.4.4 토큰 재발급하기
____23.4.5 로그아웃 기능 구현하기
__23.5 posts API에 회원 인증 시스템 도입하기
____23.5.1 스키마 수정하기
____23.5.2 posts 컬렉션 비우기
____23.5.3 로그인했을 때만 API를 사용할 수 있게 하기
____23.5.4 포스트 작성 시 사용자 정보 넣기
____23.5.5 포스트 수정 및 삭제 시 권한 확인하기
__23.6 username/tags로 포스트 필터링하기
__23.7 정리
24장 프런트엔드 프로젝트: 시작 및 회원 인증 구현
__24.1 작업 환경 준비하기
____24.1.1 설정 파일 만들기
____24.1.2 라우터 적용
____24.1.3 스타일 설정
____24.1.4 Button 컴포넌트 만들기
____24.1.5 리덕스 적용
__24.2 회원가입과 로그인 구현
____24.2.1 UI 준비하기
____24.2.2 리덕스로 폼 상태 관리하기
____24.2.3 API 연동하기
____24.2.4 회원가입 구현
____24.2.5 로그인 구현
____24.2.6 회원 인증 에러 처리하기
__24.3 헤더 컴포넌트 생성 및 로그인 유지
____24.3.1 헤더 컴포넌트 만들기
____24.3.2 로그인 상태를 보여 주고 유지하기
____24.3.3 로그아웃 기능 구현
__24.4 정리
25장 프런트엔드 프로젝트: 글쓰기 기능 구현하기
__25.1 에디터 UI 구현하기
__25.2 에디터 하단 컴포넌트 UI 구현하기
____25.2.1 TagBox 만들기
__25.3 리덕스로 글쓰기 상태 관리하기
____25.3.1 EditorContainer 만들기
____25.3.2 TagBoxContainer 만들기
____25.3.3 글쓰기 API 연동하기
__25.4 정리
26장 프런트엔드 프로젝트: 포스트 조회 기능 구현하기
__26.1 포스트 읽기 페이지 구현하기
____26.1.1 PostViewer UI 준비하기
____26.1.2 API 연동하기
__26.2 포스트 목록 페이지 구현하기
____26.2.1 PostList UI 준비하기
____26.2.2 포스트 목록 조회 API 연동하기
____26.2.3 HTML 필터링하기
____26.2.4 페이지네이션 구현하기
__26.3 정리
27장 프런트엔드 프로젝트: 수정/삭제 기능 구현 및 마무리
__27.1 포스트 수정
____27.1.1 PostActionButtons 컴포넌트 만들기
____27.1.2 수정 버튼 클릭 시 글쓰기 페이지로 이동하기
__27.2 포스트 삭제
__27.3 react-helmet-async로 meta 태그 설정하기
__27.4 프로젝트 마무리
____27.4.1 프로젝트 빌드하기
____27.4.2 koa-static으로 정적 파일 제공하기
____27.4.3 더 할 수 있는 작업
__27.5 정리
28장 그다음은?
__28.1 리액트 관련 커뮤니티
____28.1.1 국내 커뮤니티
____28.1.2 국외 커뮤니티
__28.2 책의 연장선
__28.3 사이드 프로젝트 생성
찾아보기
추천도서
이미지 닫기







독자의견 남기기